Customizing a Single Product Page
To customize the layout of an individual Product Page, you can make adjustments in the General Details section while creating or editing a product. Built on our Page Builder, customizing a Product Page is simple and intuitive. You can use a variety of product-specific blocks to include different types of content, along with our core content blocks. We recommend reviewing the following articles to learn more about the Page Builder and its available blocks.
Recommended articles:
Now that you have a better idea of how to use the Page Builder, let's dive in!
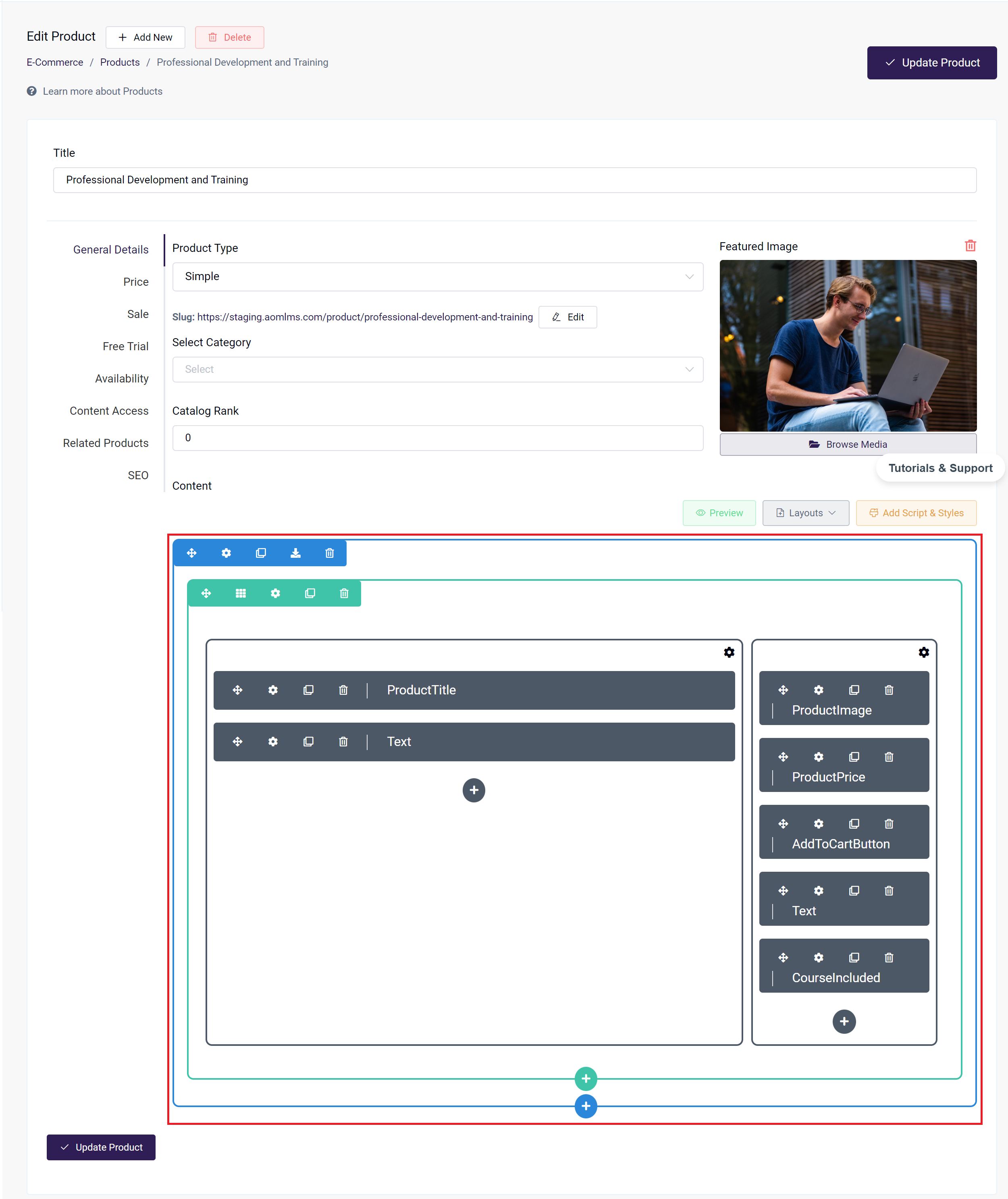
Under the General Details tab, the Page Builder for a Product is found in the Content section, below the other settings.

Edit Product page
Product-specific Blocks
Product Title Block
The Product Title will display whatever you previously entered as the Title of your Product in the General Details tab.

Title

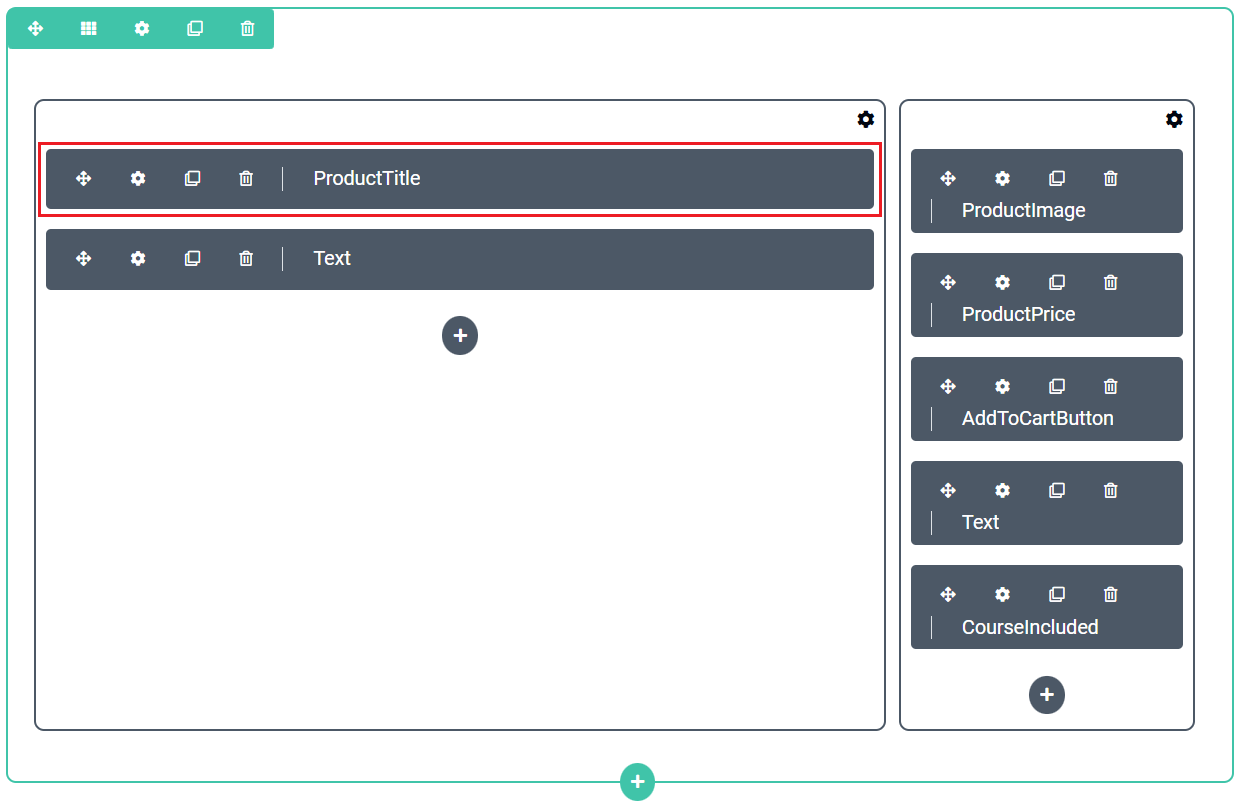
Product Title in the Page Builder

Preview of Title
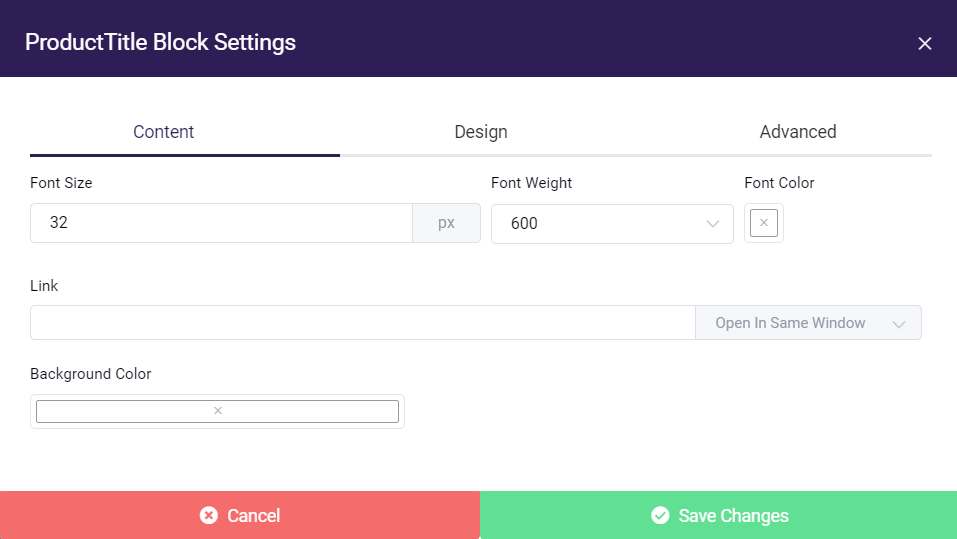
The Content tab for the Product Title block allows you to edit:
- Font Size
- Font Weight (font thickness)
- Font Color
- Background Color
- Link - Allows you to make the Title into an hyperlink

Product Title Block
Product Image Block
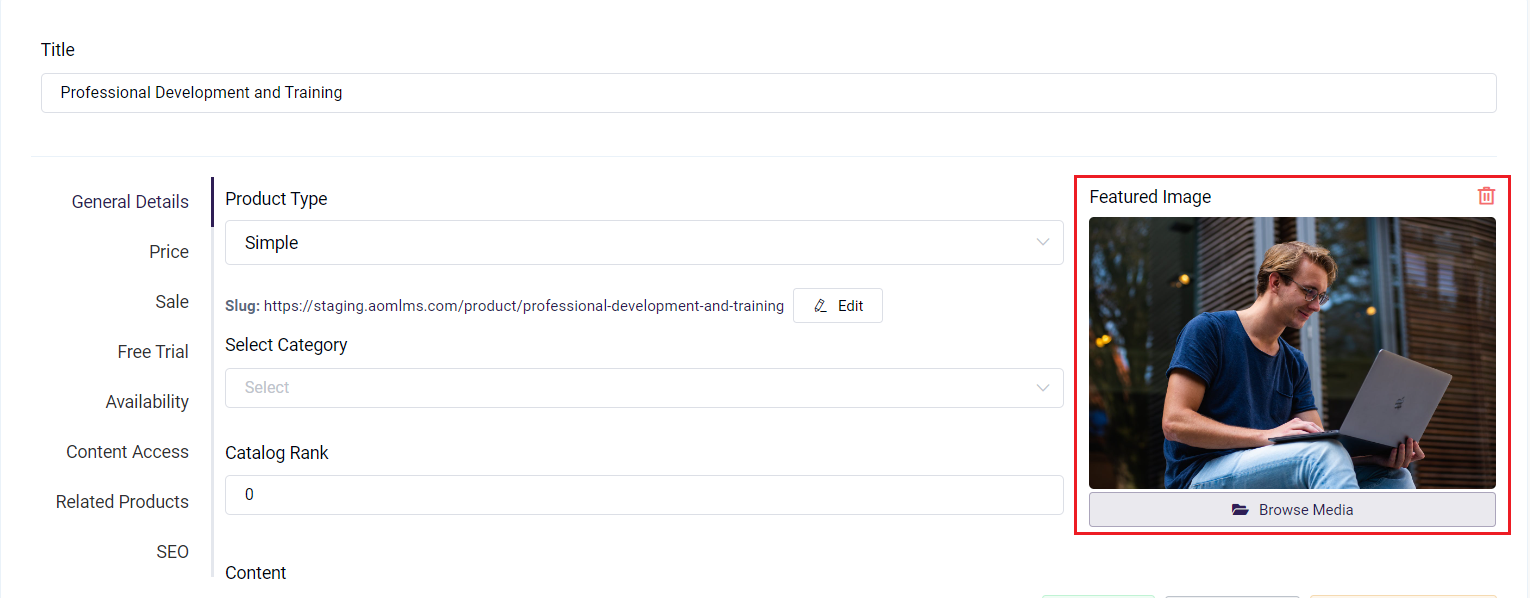
The Product Image will display the Featured Image from your General Details tab.

Featured Image

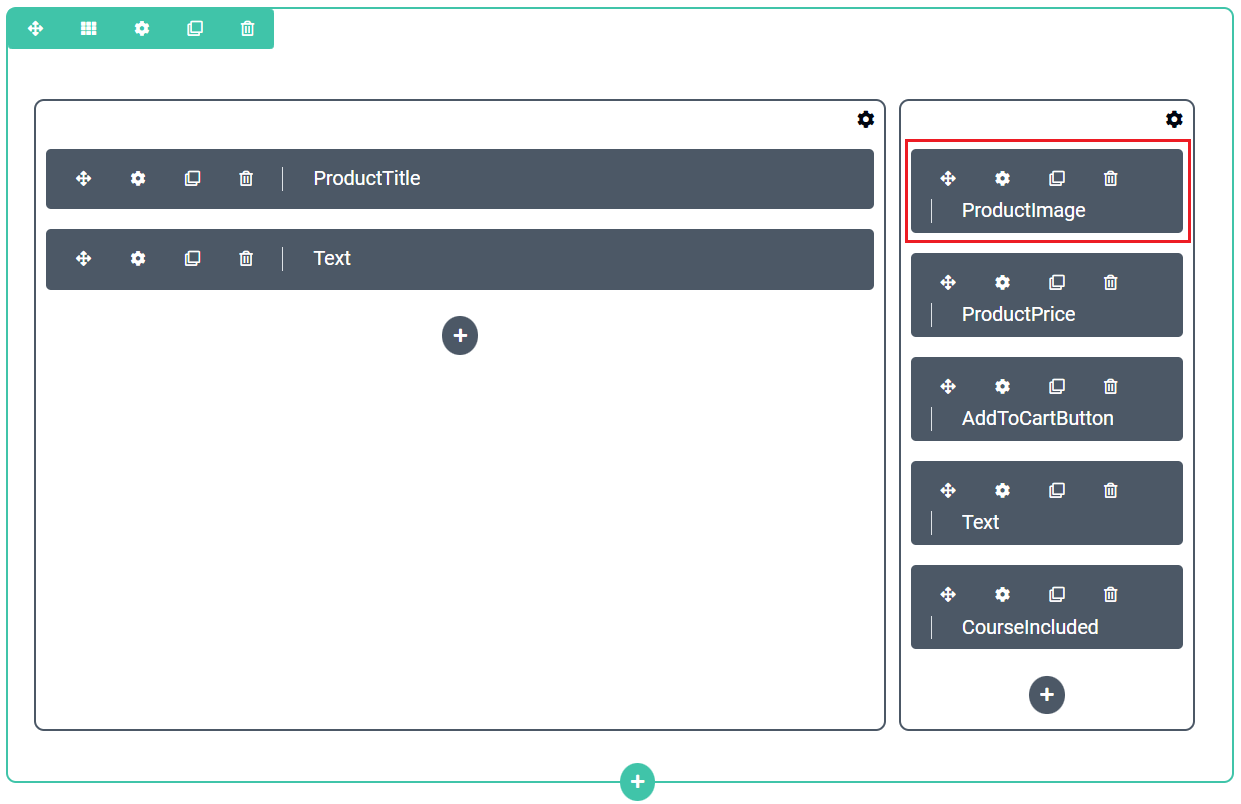
Product Image in Page Builder

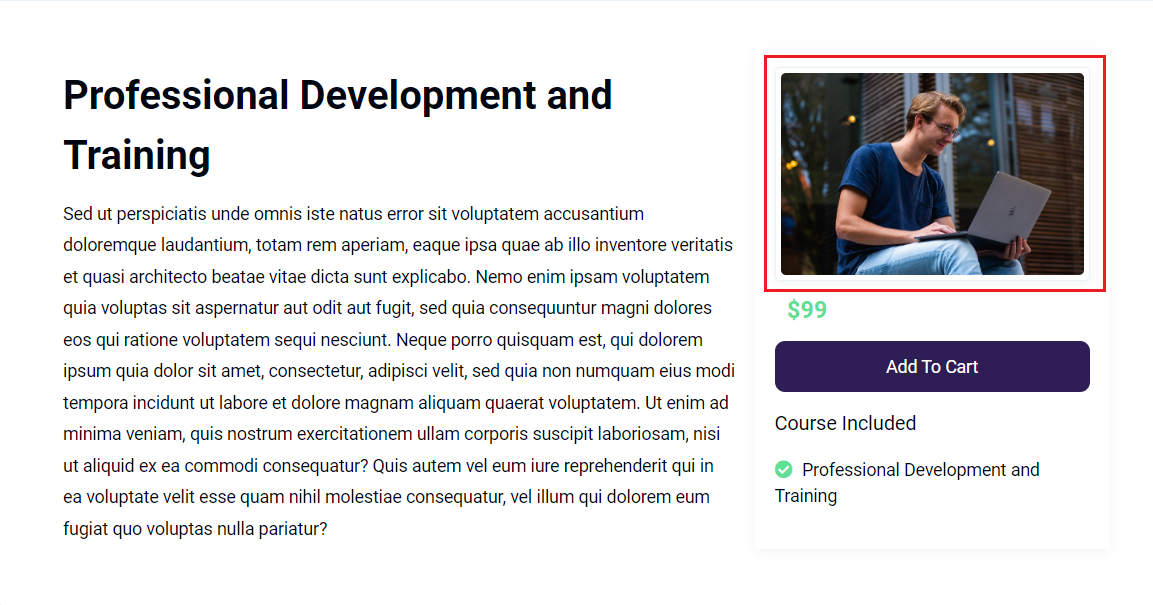
Preview of Product Image
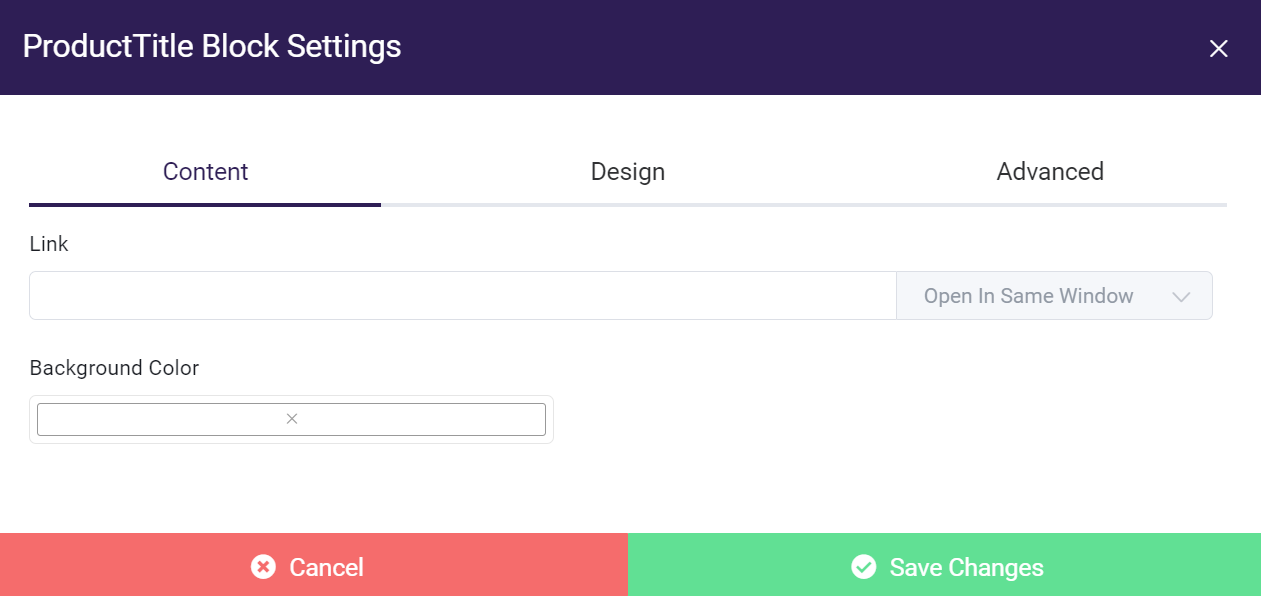
The Content tab for the Product Image blocks allows you to edit:
- Link - Can be an external image link or a link from your Media Library
- Background Color

Product Image Block
Product Price Block
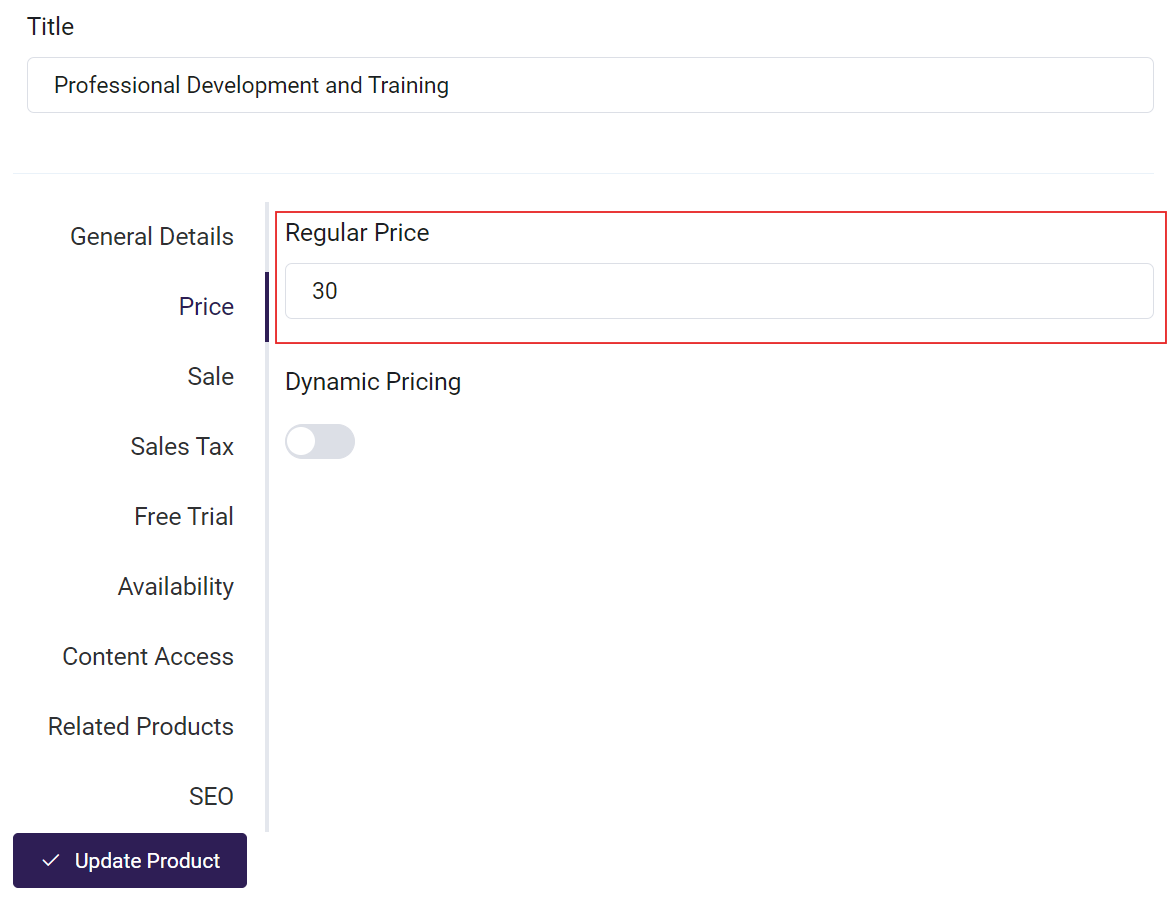
The Product Price block displays a Product's Price, which is set from the Price tab. The default font color is light green, but can be changed in the Content tab.

Price tab

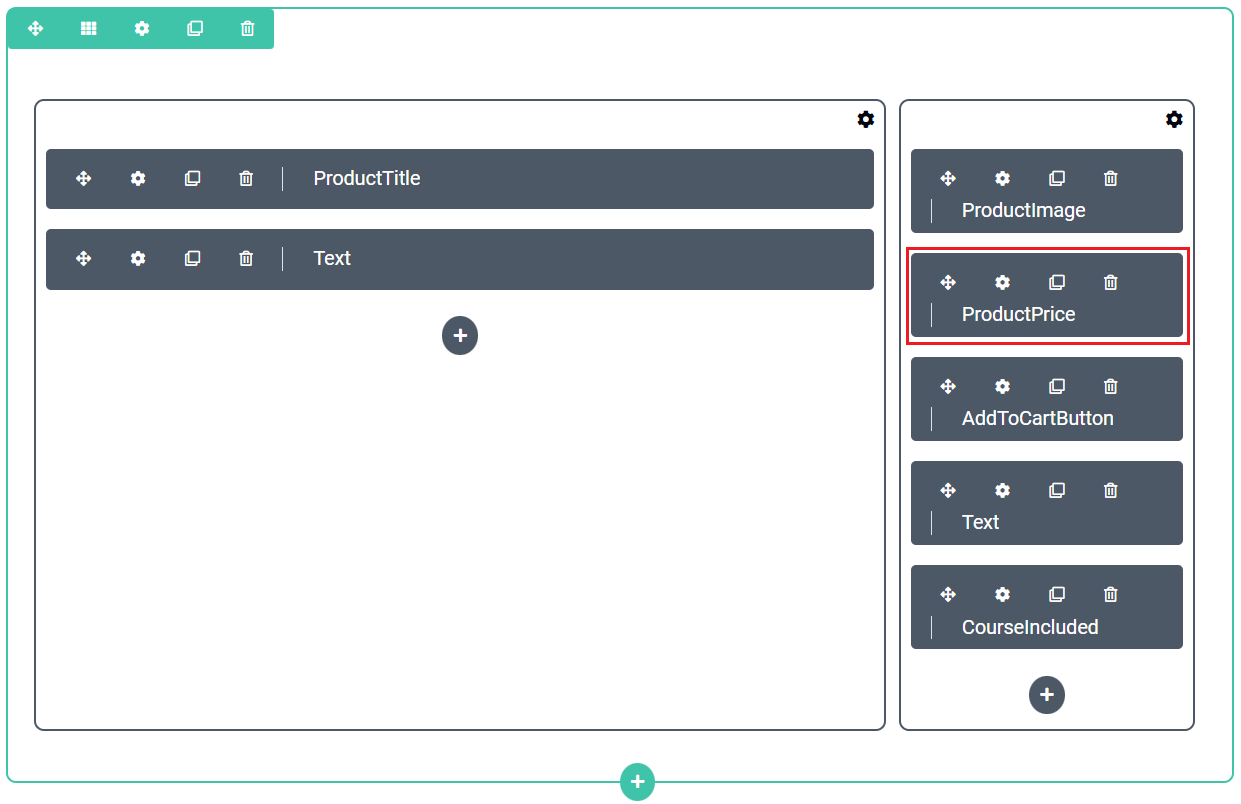
ProductPrice in Page Builder

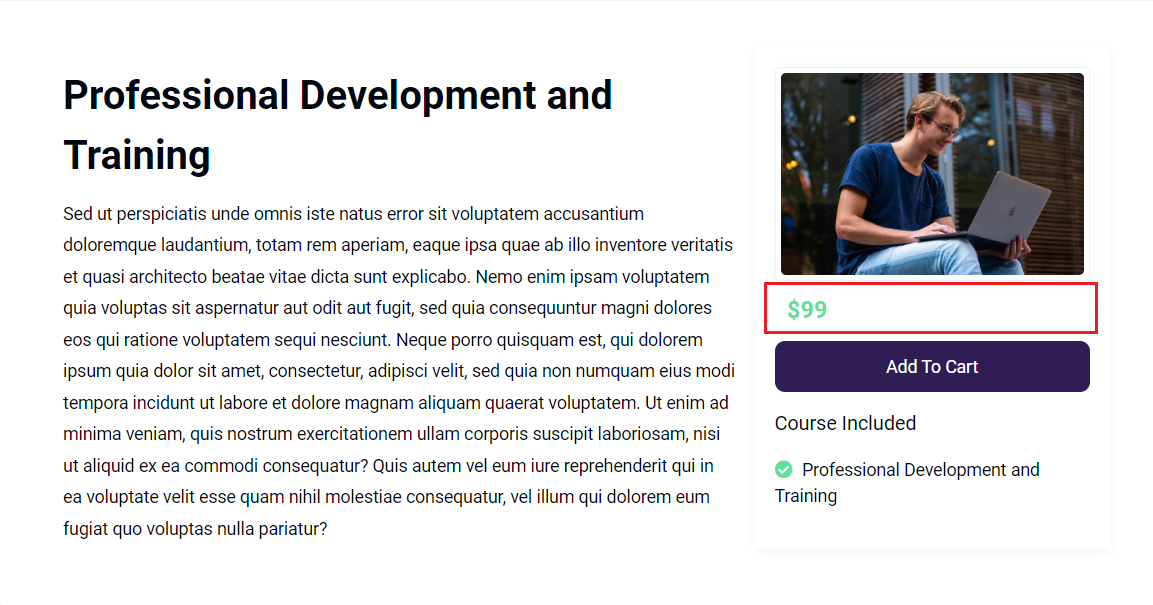
Preview of Product Price
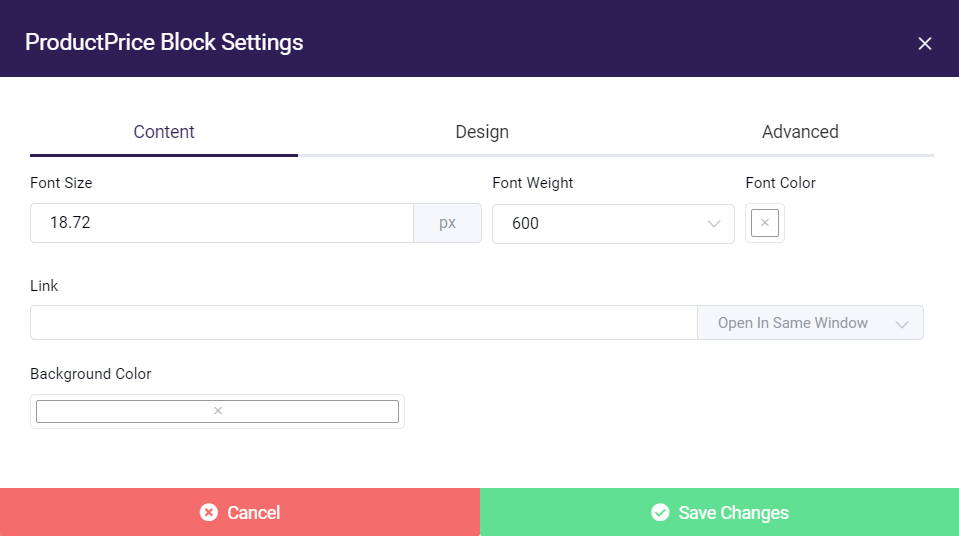
The Content tab for the Product Price block allows you to edit:
- Font Size
- Font Weight (font thickness)
- Font Color
- Background Color
- Link - Allows you to make the Price into an hyperlink

Add to Cart Button Block
The Add to Cart Button block is what allows your customers to add a product to their cart. You can place it anywhere you think it will grab the most attention!

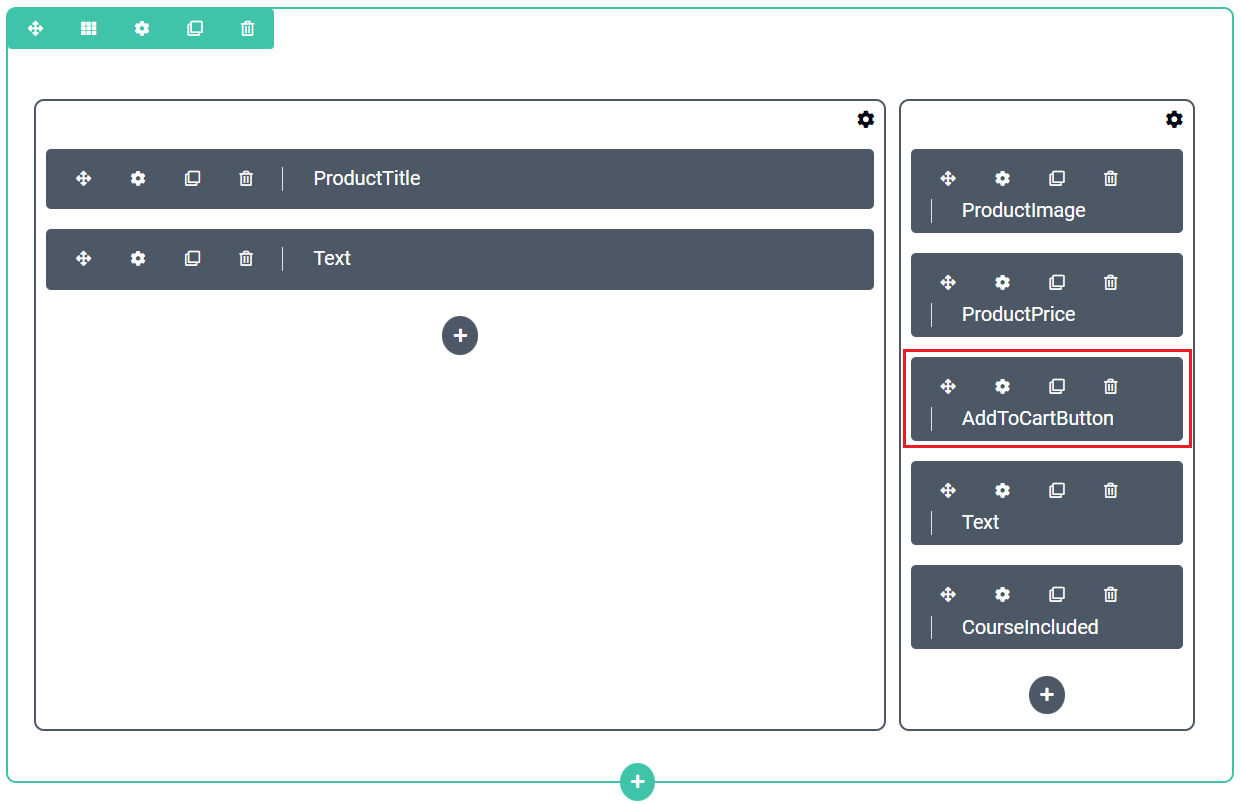
AddToCartButton in Page Builder

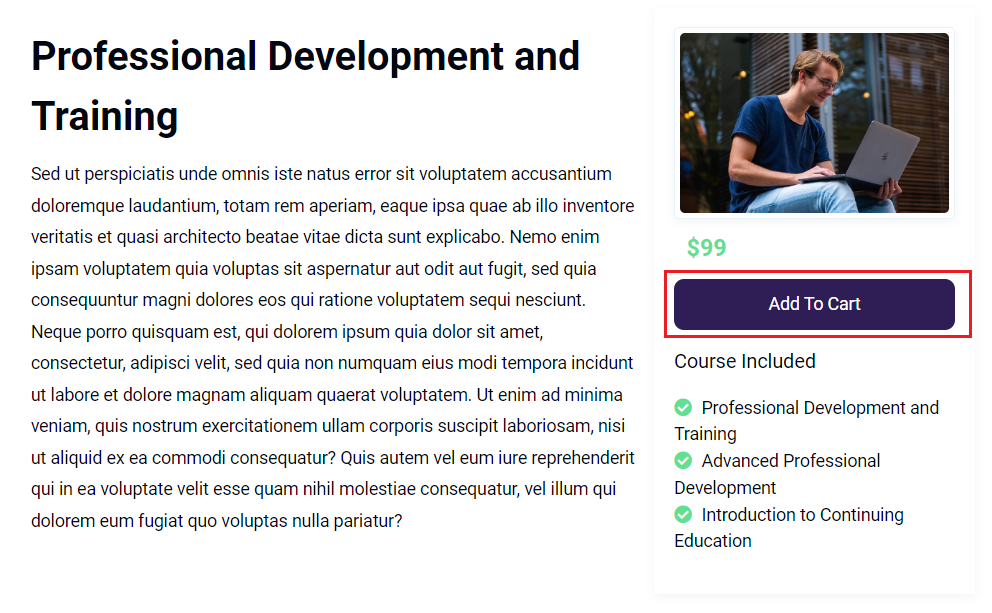
Preview of Add to Cart Button
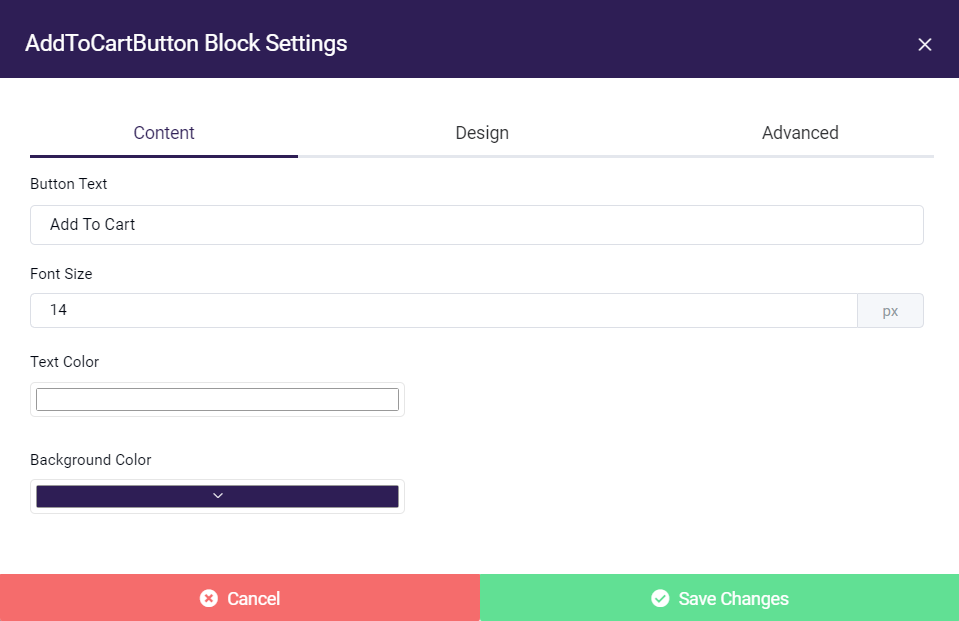
The Content tab for the Add to Cart Button block allows you to edit:
- Button Text
- Font Size
- Text Color
- Background Color

Add to Cart Button Block
Courses Included Block
The Courses Included Block will display all of the Courses associated with a Course Category that you've added to you Product in the Content Access tab. You can read more about using Course Categories here.

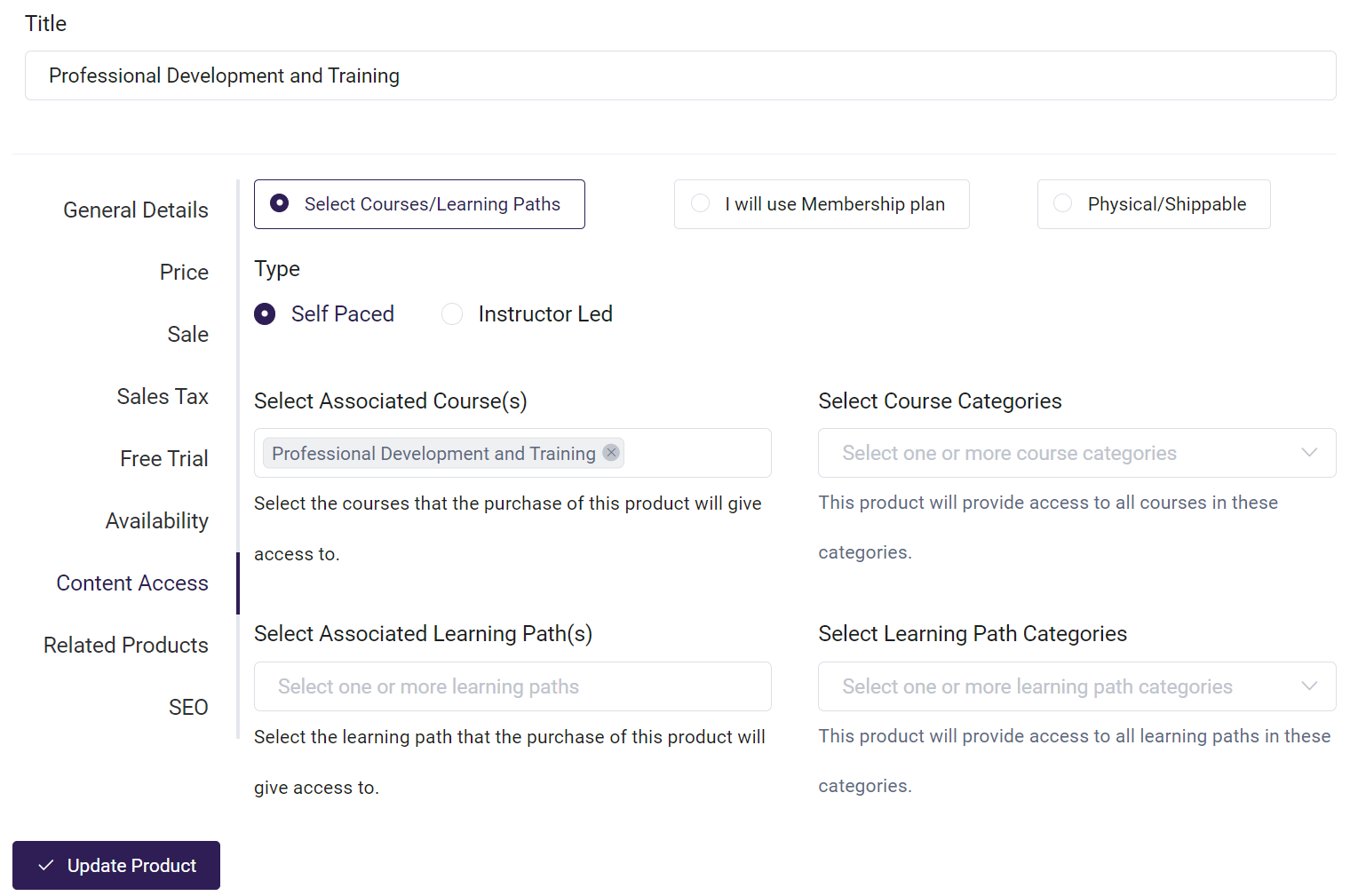
Course Categories in Content tab

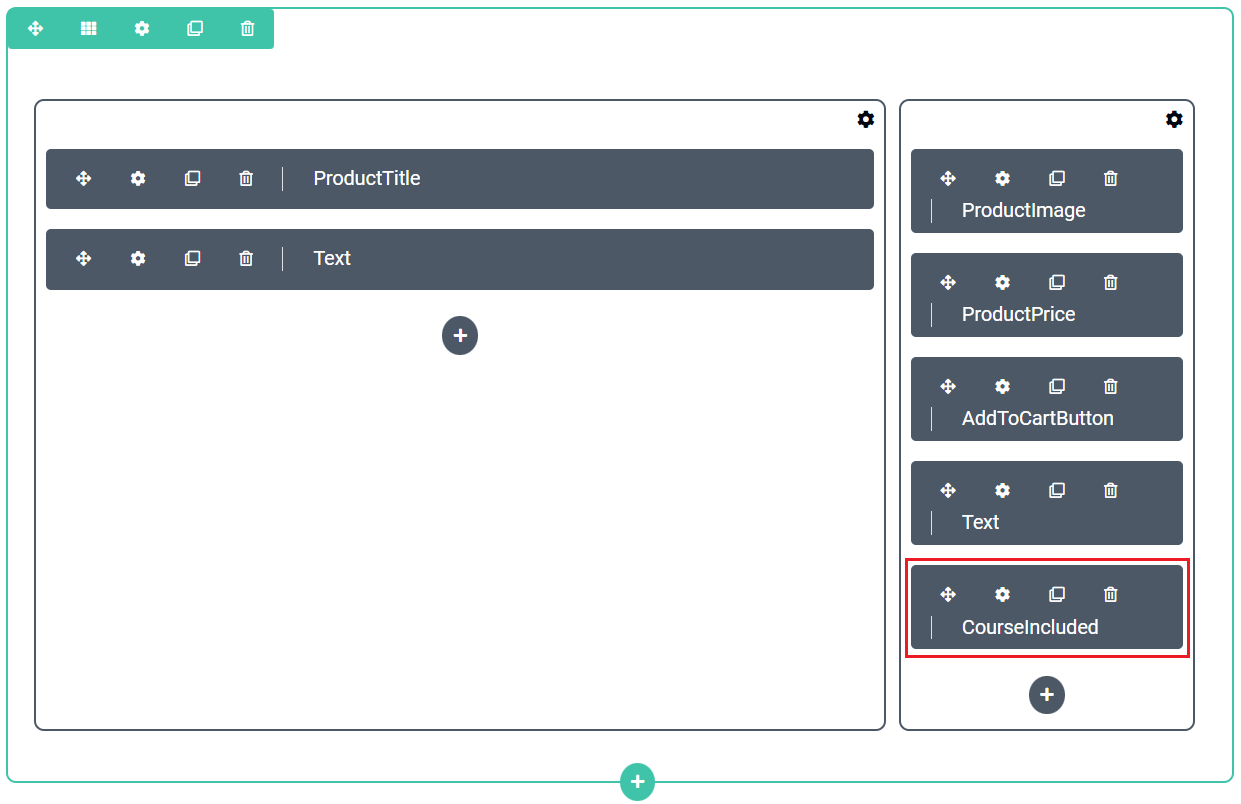
CourseIncluded in the Page Builder

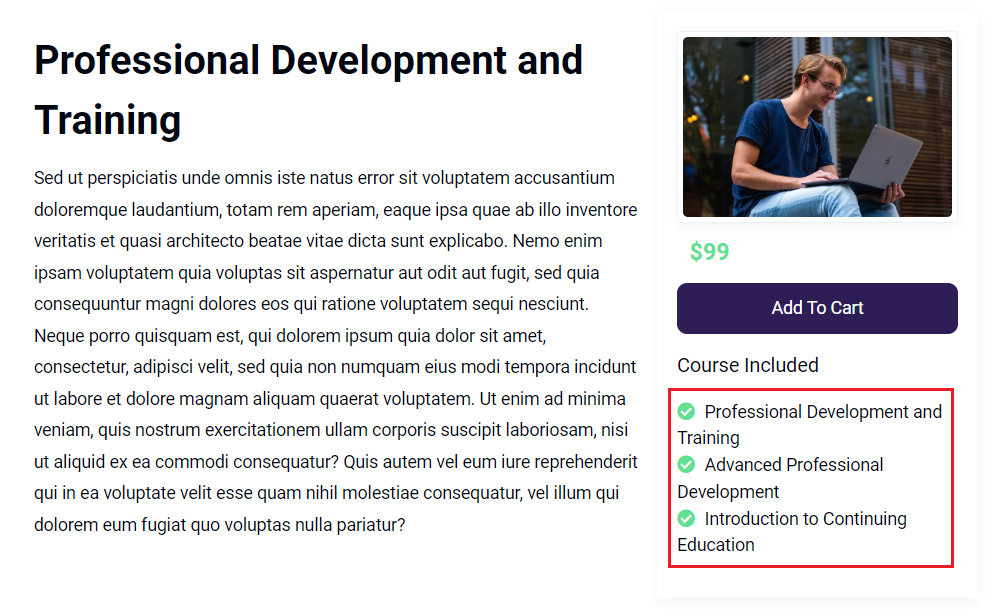
Preview of Courses Included
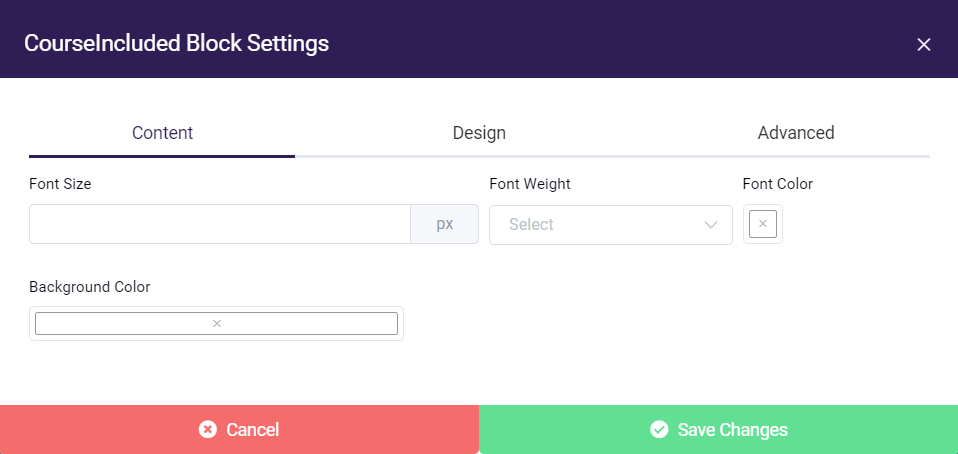
The Content tab for the Courses Included block allows you to edit:
- Font Size
- Font Weight (font thickness)
- Font Color
- Background Color

Courses Included Block