Adding Page Specific JavaScript
Custom JavaScript allows you to enhance specific pages or modules with tailored functionality. This guide walks you through enabling JavaScript integration and adding script to specific front pages or Text/HTML modules step by step.
Steps to Add Custom JavaScript
To add custom JavaScript, you need to enable JavaScript integration and apply your code to the desired pages or modules.
Enable Custom JavaScript Integration:
- From the Owner Dashboard navigate to the Integrations section.
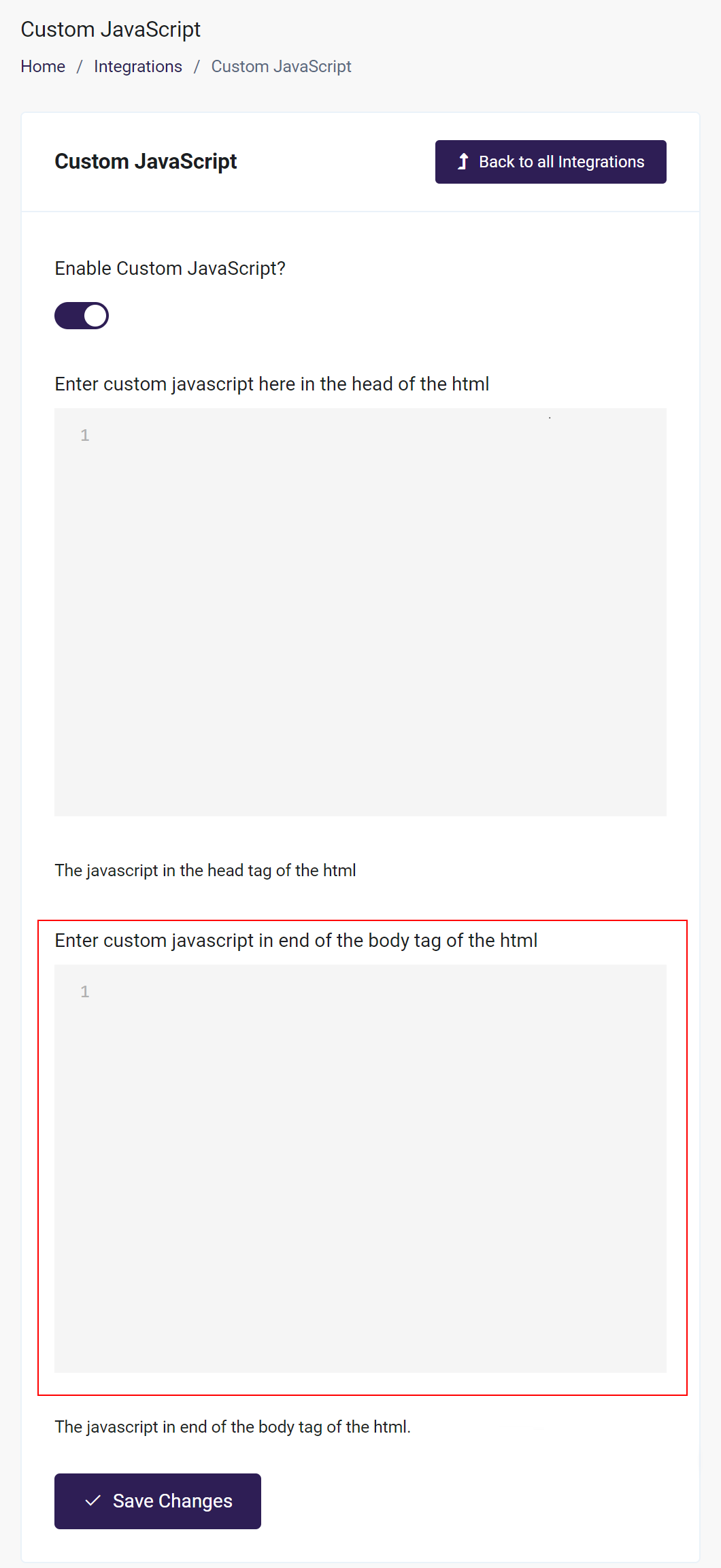
- Click Manage under Custom JavaScript and turn on the Enable Custom JavaScript option.
- Add your script tag in the Body Tag Section, for example:
- Click Save Changes to apply the integration.
To know more about adding custom Javascript to site-wide, please check our guide on Adding Custom JavaScript

Add JavaScript to a Text/HTML Module or Site Page:
For Text/HTML Modules:
- Go to Courses > Text/HTML, edit an existing module, or click Create Text/HTML Module.
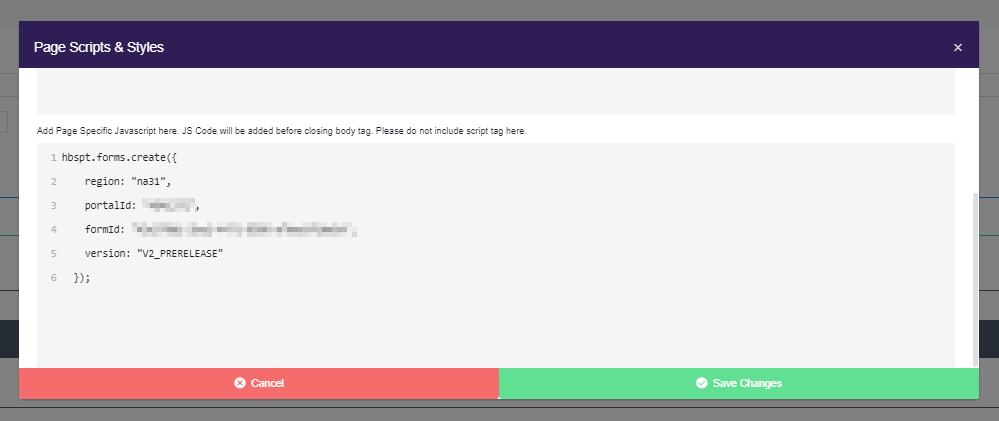
- Open the module settings, click Add Script & Styles, and enter your JavaScript code (without script tags) in the JavaScript Section.
- Click Save Changes.
For Site Pages:
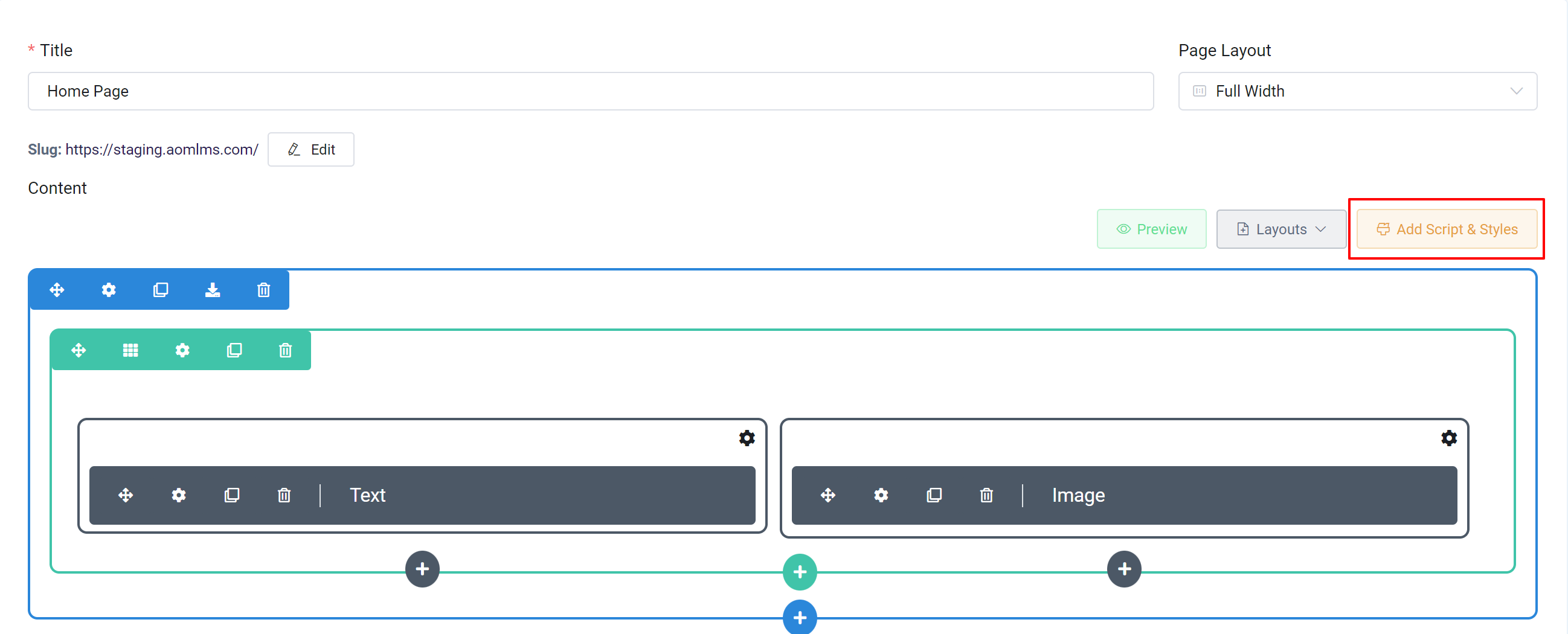
- Go to Pages & Menus > Pages, edit an existing page, or click Create Page.
- Open the page settings, click Add Script & Styles, and enter your JavaScript code (without script tags) in the JavaScript Section.
- Click Save Changes.
Preview and Confirm:
Preview your module or page to ensure the JavaScript works as intended and click Save or Update Changes to finalize your updates.