Adding Userway for Accessibility
We understand that user accessibility is important so that your content is easily available and inclusive to all student populations, including those with disabilities. If you're wondering what exactly user accessibility means in the context of websites or your Academy of Mine account, it means that everyone can understand, navigate and interact with the information on your site/the internet regardless of ability. For example, video being captioned and audio being transcribed for those who are deaf or hard of hearing, or having larger fonts available for those with low vision.
We have basic accessibility by default through the Academy of Mine platform though if you would like to add more advanced accessibility to your front pages (such as text spacing options, dyslexia-friendly font, high contrast and more), the Userway widget is a great way to do so! Let's go over what Userway is, and how to install it.
Note that if there another accessibility widget that you'd like to use rather than Userway, you may add it in the Custom JavaScript area if it provides you with the proper code.
In this article
What is Userway?
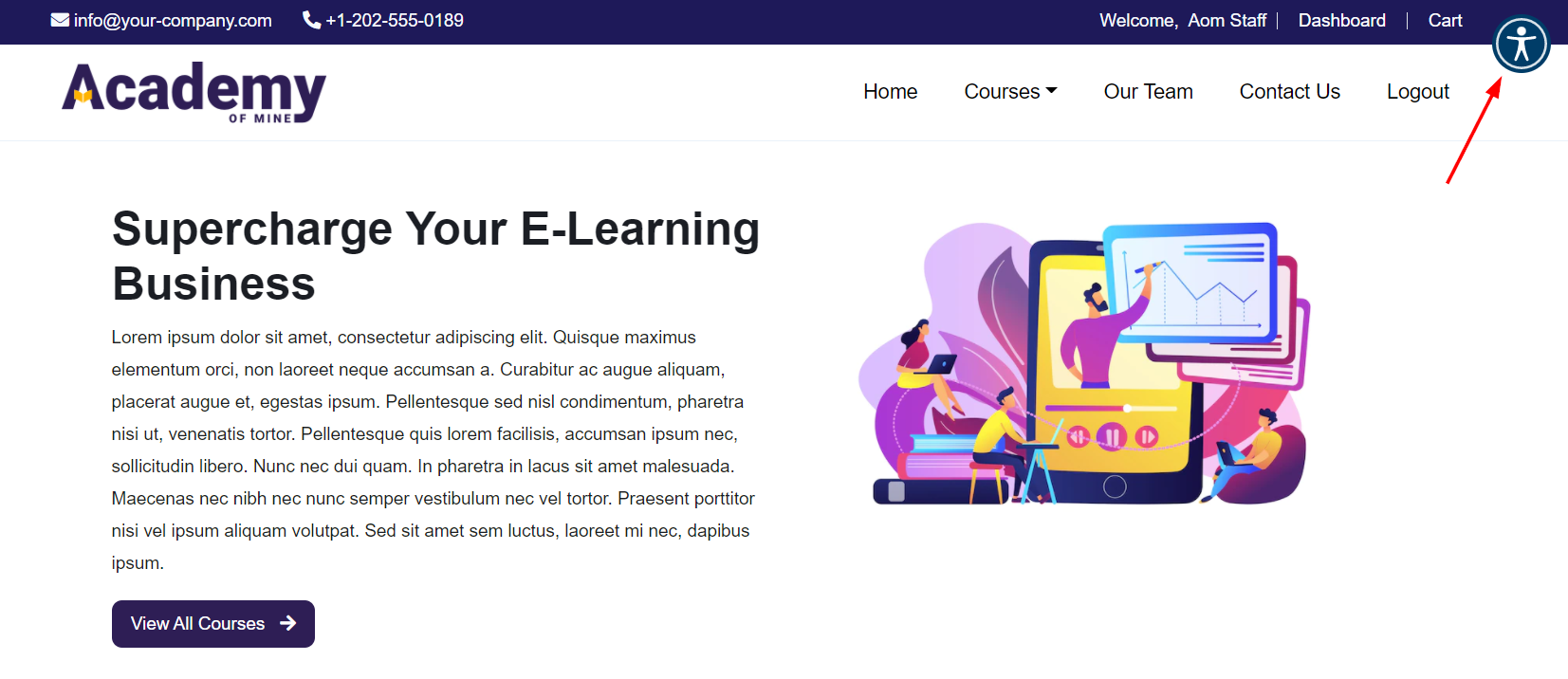
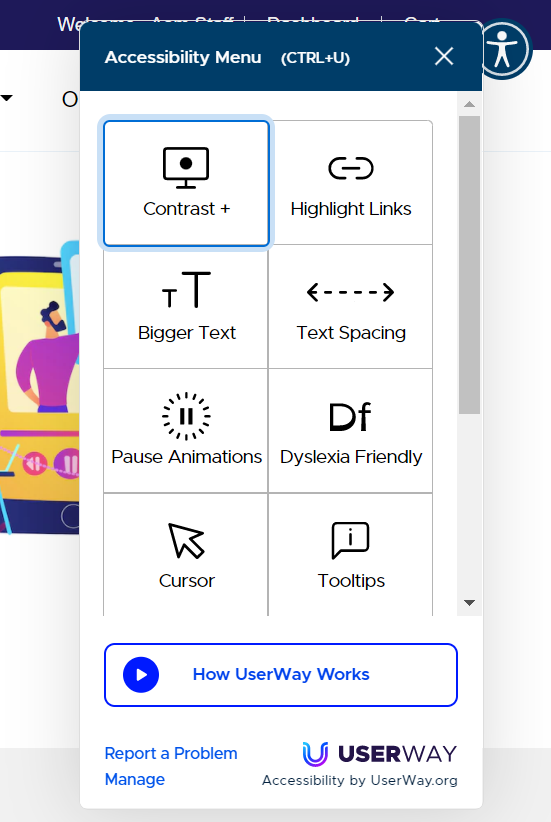
Userway offers user-triggered accessibility. Once installed, an icon will show on your site. It's free to install and can easily be added to your Academy of Mine platform via our custom JavaScript integration. If users click the icon, it will open an accessibility menu, as seen here:

The Accessibility Menu:

Adding Userway to Academy of Mine
It's quick and easy to add Userway to your Academy of Mine account. You'll first need to set up a Userway account to get the JavaScript code for the accessibility widget. From there, you'll add the JavaScript to your Academy of Mine account via the Custom JavaScript integration.
- Go to https://userway.org/compare/ --click Get Free Widget. With the free widget option, the user will be able to select the Accessibility menu on the site it's added to (user triggered accessibility)
- Enter in your work email and website URL and click Continue
- Select Free For Life and click Next
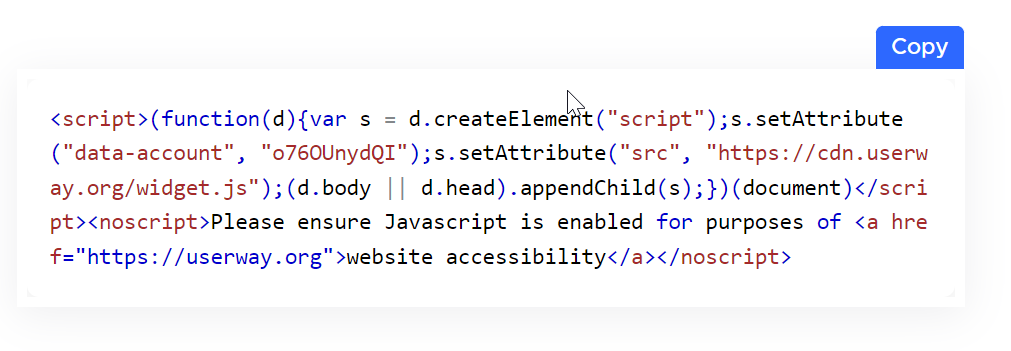
- Copy the code produced

- Head into your AOM platform
- From the Admin Dashboard, select Integrations
- Click Manage in the Custom JavaScript option
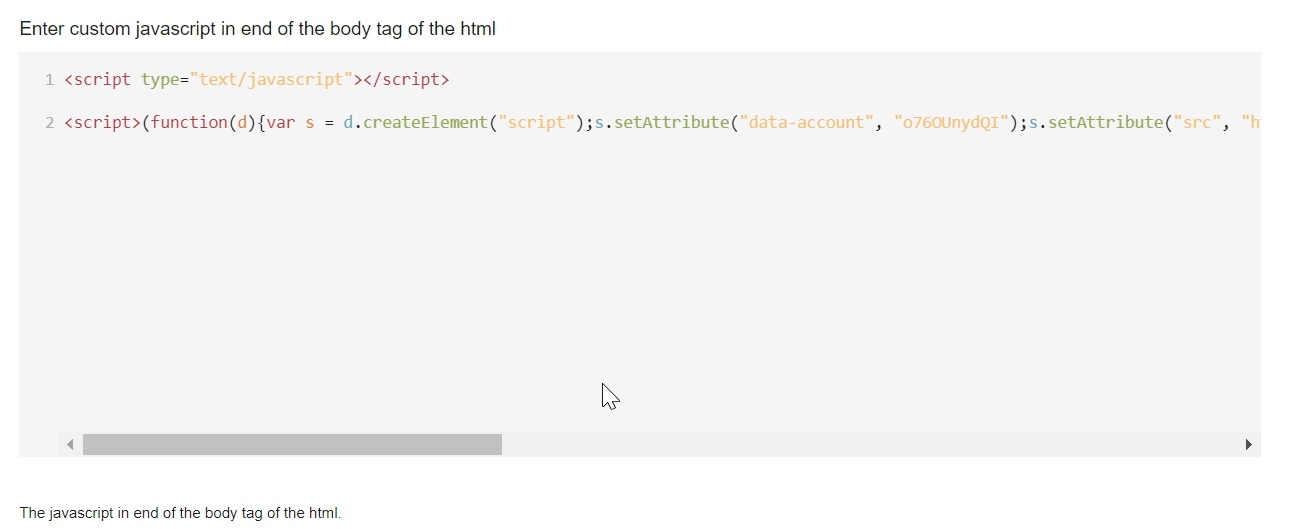
- Toggle "Enable Custom JavaScript" to on, and paste the code you copied into the second box on the screen (the body tag of the HTML). It will look like this:

- Click Save Changes
Now on your site, the user will see the Userway icon which will allow for those additional accessibility options!