Platform General Settings
The General Settings is where you can customize the basic settings of your platform, such as date/time format, the language and if you would like your site to be private or public. You can also designate webpages on your site as required sections of the eCommerce Course purchase process. The General Settings available to change fall under the category of Site General Settings, Site Page Identifications and Privacy Policy & Terms of Conditions. Let's dive into what settings are available.
In this article
- General Settings
- Site General Settings
- Site Page Identifications
- Privacy and Terms & Conditions
- Cookie Settings
- Google reCAPTCHA
General Settings
All changes to General Settings can be made by following these steps:
- From the Admin Dashboard, choose Settings, then General Settings
- Make necessary changes, and click Save Settings when you're done
Read on for more information about what each General Settings section includes. For a video walkthrough, checkout this video:
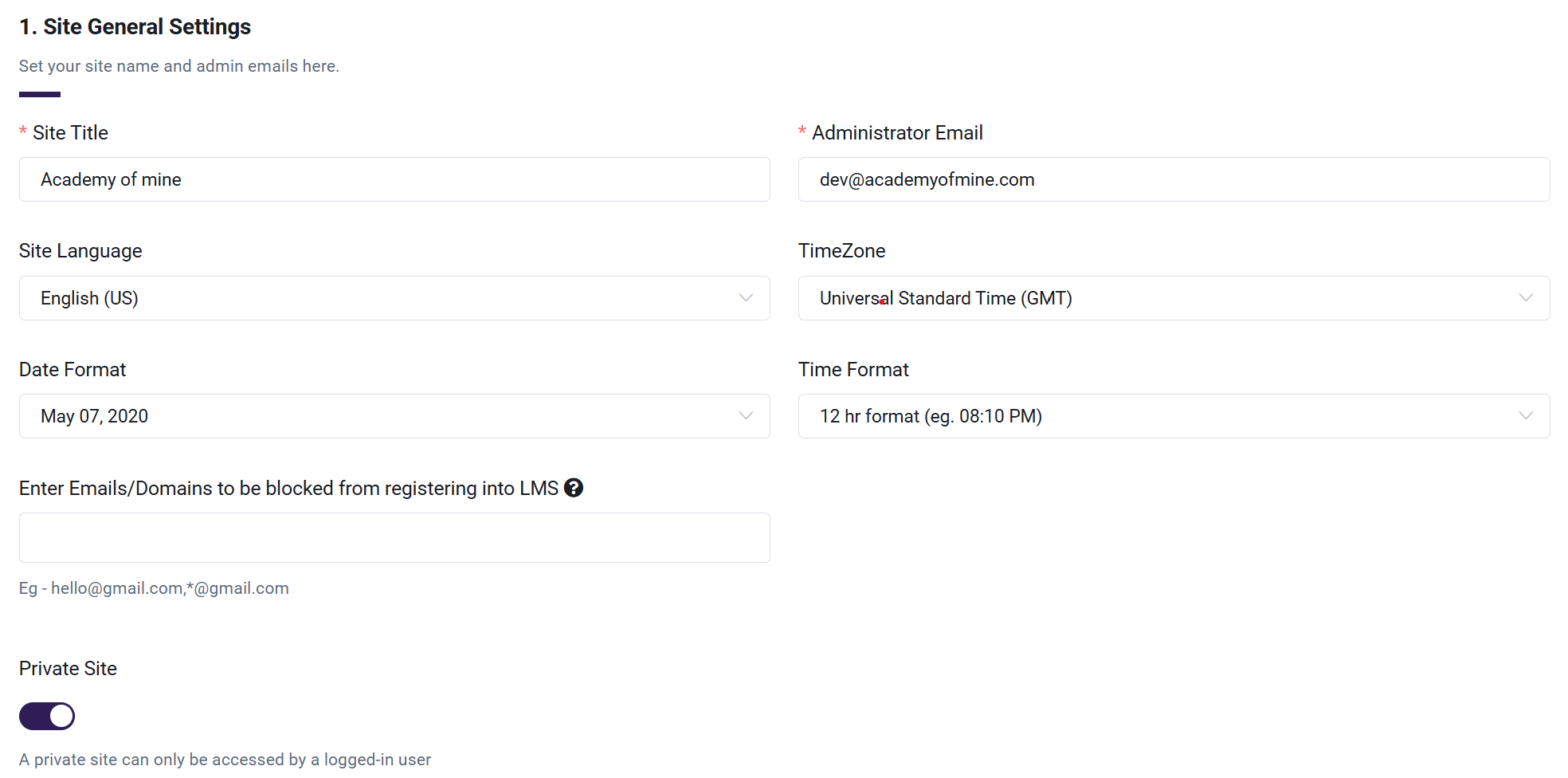
Site General Settings
The Site General Settings options will be seen platform-wide by all users. Selecting language and date and time formats will create a uniform experience for everyone on your platform.

Here are the items available:
- Site Title: the Site Title will appear across multiple areas of your platform, including orders and invoices, and in all automated emails sent out.
- Site Language: this is the language that will display throughout your platform
- Date Format: this is the date format that will be visible internally and to students throughout the platform.
- Administrator Email: the Administrator Email will primarily be used as a recipient if a user sends a message via the contact form page.
- To adjust email addresses used for automated platform email, please review our guide: Automated Email Settings.
- Time Zone: this time zone will display across your platform and will affect the timestamp for multiple functions in your platform, including Student progress, Student activity, certificate issue date, orders, and reports.
- Time Format: you can choose between a 12 hour format or a 24 hour format to display for all timestamps throughout the platform.
- Enter Emails/Domains to be blocked from registering into LMS: here you can add email address or domains to be blocked when user is getting registered to the platform.
- Private Site: enabling the Private Site option restricts access to all site pages, making them inaccessible to the public. Both the home page and Course Catalog will require a login to view, though login access can be optional for private sites. This feature is ideal for clients who intend to use their courses exclusively within a company or for platforms with front-end content they prefer to keep hidden from unprivileged visitors.
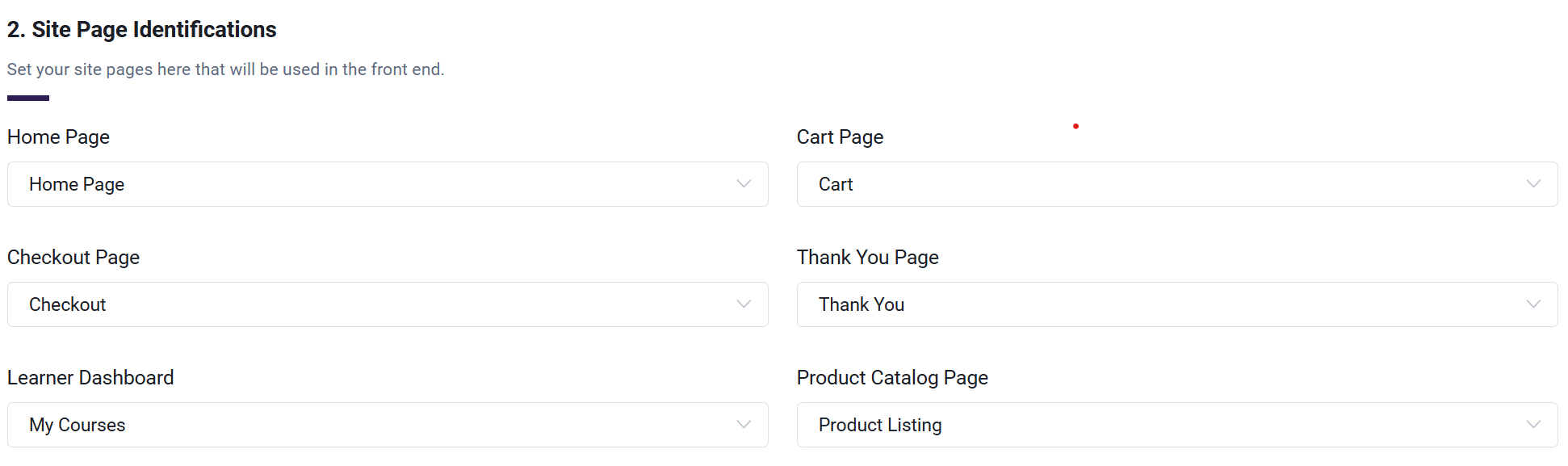
Site Page Identifications
Site Page Identifications allows you to assign the pages created on the Site Pages page as your site's Home, Cart, Checkout, Thank You, Learner Dashboard, and Product Catalog pages.

These designations are also displayed on the Pages page. For more information on creating and editing Site Pages, please review our guide: Introduction to Site Pages
Sample pages have been created for you, and you are welcome to use them. You are also free to edit those pages or create new pages. As long as each designated page contains the correct snippet block, they will function correctly. Here are the options available to customize:
- Home Page: the home page is what will be displayed when someone visits your site. The home page is the most customizable page of your site, and does not require any special snippets.
- For more information on a custom domain name change, please contact Support.
- Cart Page: this is where users will review the Products they selected from the Course Catalog. They can review their order total and apply a coupon to their order if one is available. They can then proceed on to the checkout page. The Cart page is required to use the Shopping Cart Block snippet
- For more information on the cart page, please review our guide: Navigating the Checkout Process
- Checkout Page: this the page where a user will enter their payment information and finalize their order. The billing address added here will be saved in the user's profile, and a payment will be made via a third party payment gateway. A billing address added here will be saved in the user's profile, and a payment will be made via a third party payment gateway. The Cart page is required to use the Checkout Block snippet.
- For more information on the checkout page, please review our guide: Navigating the Checkout Process
- Thank You Page: this is the page users are directed to after successfully completing their purchase. It serves as a confirmation page displaying the order summary, payment details, and any relevant next steps or messages. The Thank You page provides users with assurance that their transaction was successful.
- Learner Dashboard: Just like Admins, learners also have their own dashboard on our platform. This dashboard serves as a central hub where learners can launch courses, download certificates, manage purchase orders, and more. Admin can select any of the pages created on the platform to serve as the Learner Dashboard.
- Product Catalog Page: this page is your Course Catalog. It's where a full listing of your Courses will be publicly available for people to browse and purchase. The Product Catalog page is required to use the Product Listing Block snippet.
- For more information on the Course Catalog, please review our guide: Building a Course Catalog
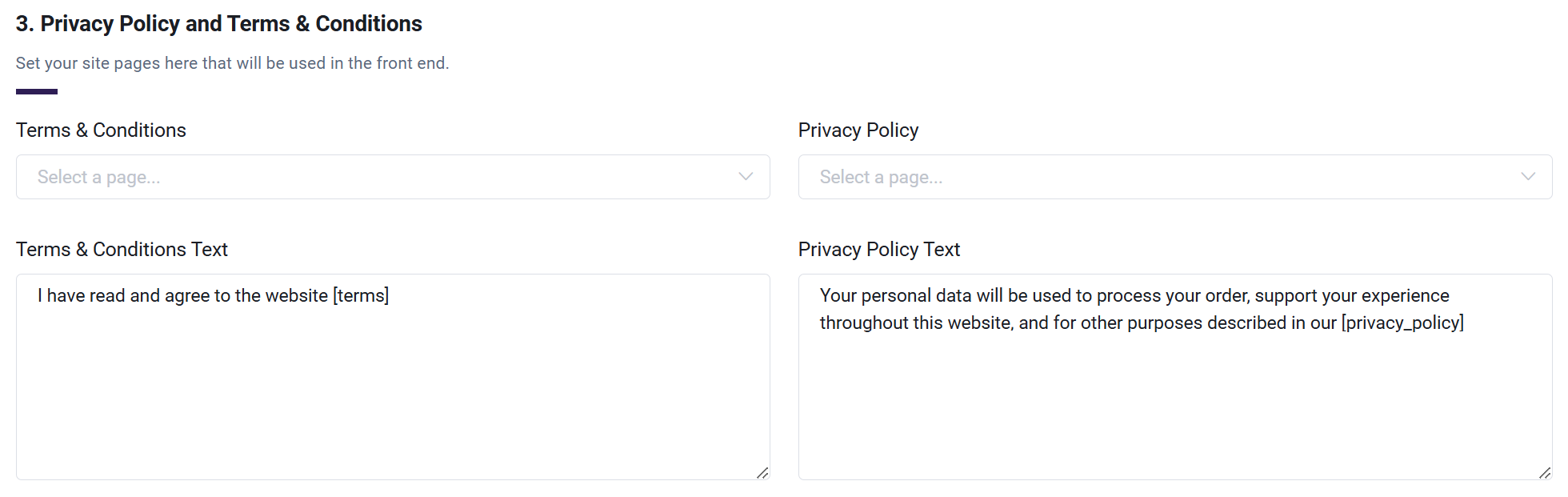
Privacy and Terms & Conditions
Privacy Policy and Terms & Conditions will only be shown during registration if a page has been assigned within the General Settings. If no page is assigned to the Terms & Conditions, a user can register without needing to accept the Terms & Conditions.

The Privacy Policy and Terms & Conditions will be displayed on the specific page you select within your platform. In the General Settings section, you have the option to assign the site pages for these policies, ensuring they are easily accessible to users on the front end of your site. When users navigate to the designated page, they can view the full details of the Privacy Policy and Terms & Conditions by clicking on the respective links. Additionally, this section allows you to modify and update the text for both policies to align with your platform's requirements and compliance standards.
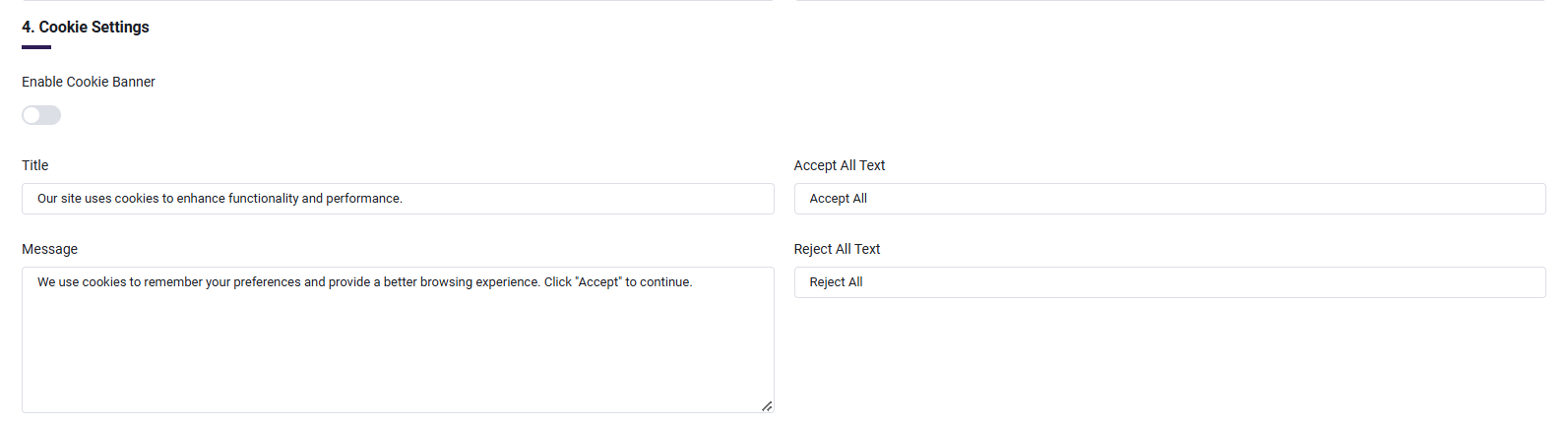
Cookie Settings
Cookies play a vital role in enhancing browsing experiences on websites. They store information about user interactions, allowing websites to deliver personalized content and simplify navigation. By analyzing cookie data, websites can improve functionality, boost performance, and customize content to align with user preferences, creating a more seamless and engaging online experience.

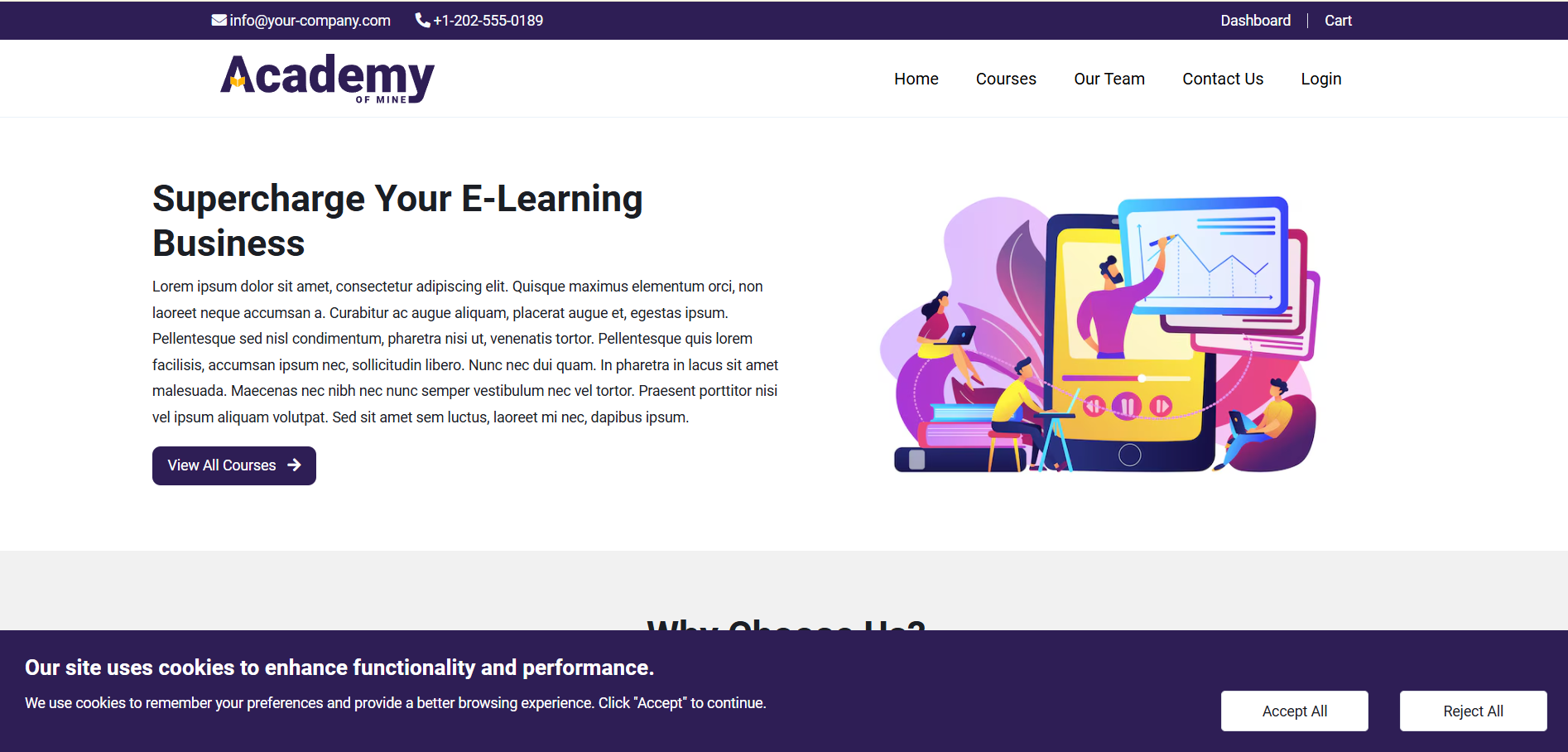
Once the "Enable Cookie Banner" setting is enabled, the cookie banner will display on the marketing pages.
- Enable Cookie Banner: toggle to enable or disable the cookie banner on the website. Default Value: Disabled (by default cookie banner will not be visible on the marketing pages).
- Title: the title displayed on the cookie banner.
- Accept All Text: the text displayed on the button that allows users to accept all cookies( "Accept All").
- Reject All Text: the text displayed on the button that allows users to reject all cookies( "Reject All").
- Message: the informational message displayed to users on the cookie banner.

-
Cookie Banner
Accept All : If the user clicks "Accept All," it sets as
acceptedand store user details.Reject All : If the user clicks "Reject All " it sets as
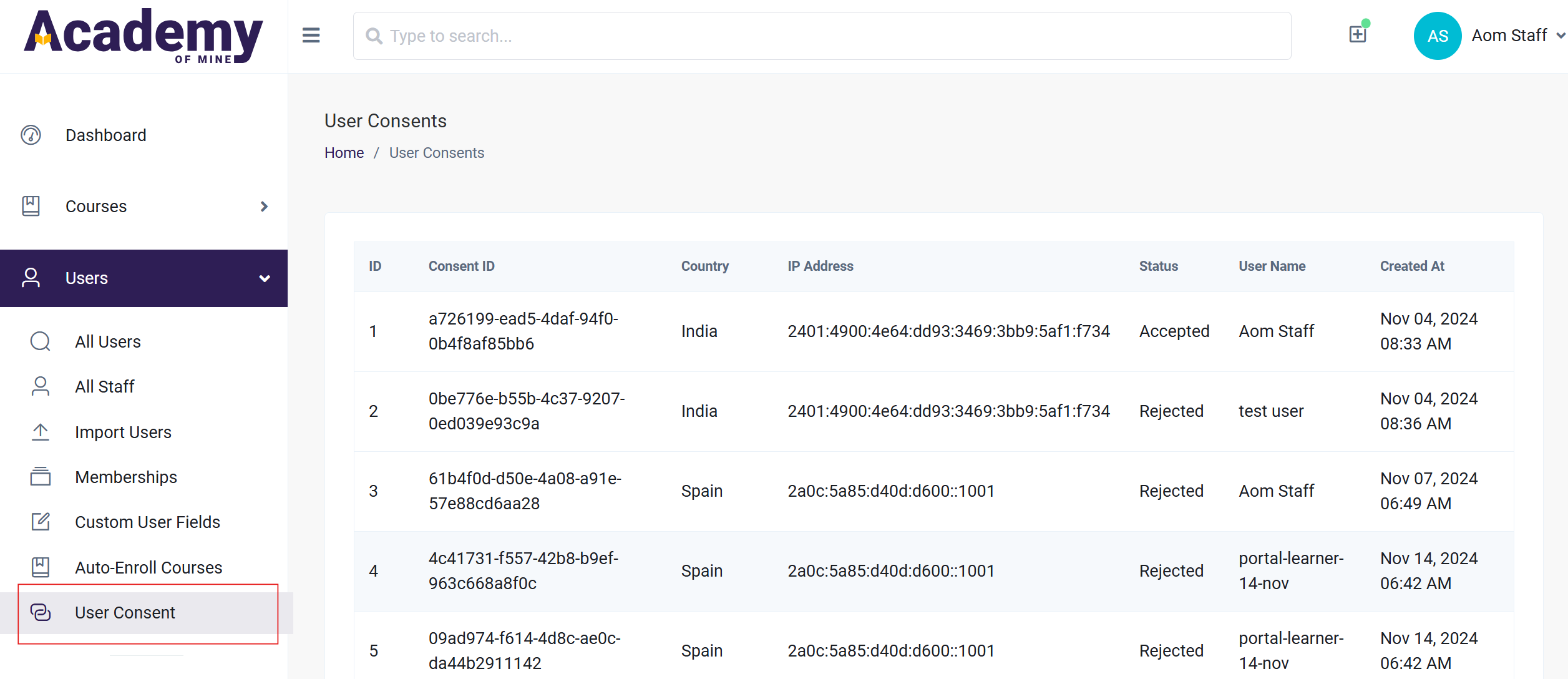
rejectedand user information will not stored.Once consent preferences have been accepted or rejected, all user consent records will be available for review. Admin/Owner can navigate to the Users->User Consent section, where a comprehensive list of all consent decisions is displayed.
-
User Consent: Go to Users then select User Consent

This section provides transparency regarding cookie preferences and tracks the status of consent. Each entry includes important details such as the Consent ID, Country, IP Address, Status, and User Name, Those information which is related to user interactions with the website.
This feature ensures that users can easily manage their privacy preferences and maintain control over the data shared while browsing.
Google reCAPTCHA
Google reCAPTCHA is a security service designed to protect websites from spam and abuse by distinguishing between human users and bots. It uses advanced risk analysis techniques to detect automated activities while providing a seamless user experience. reCAPTCHA offers several versions, including the invisible version, which works in the background without requiring user interaction, and the checkbox version, where users confirm "I am not a robot." It's widely used to secure forms, logins, registration pages, and other online interactions from bot attacks.
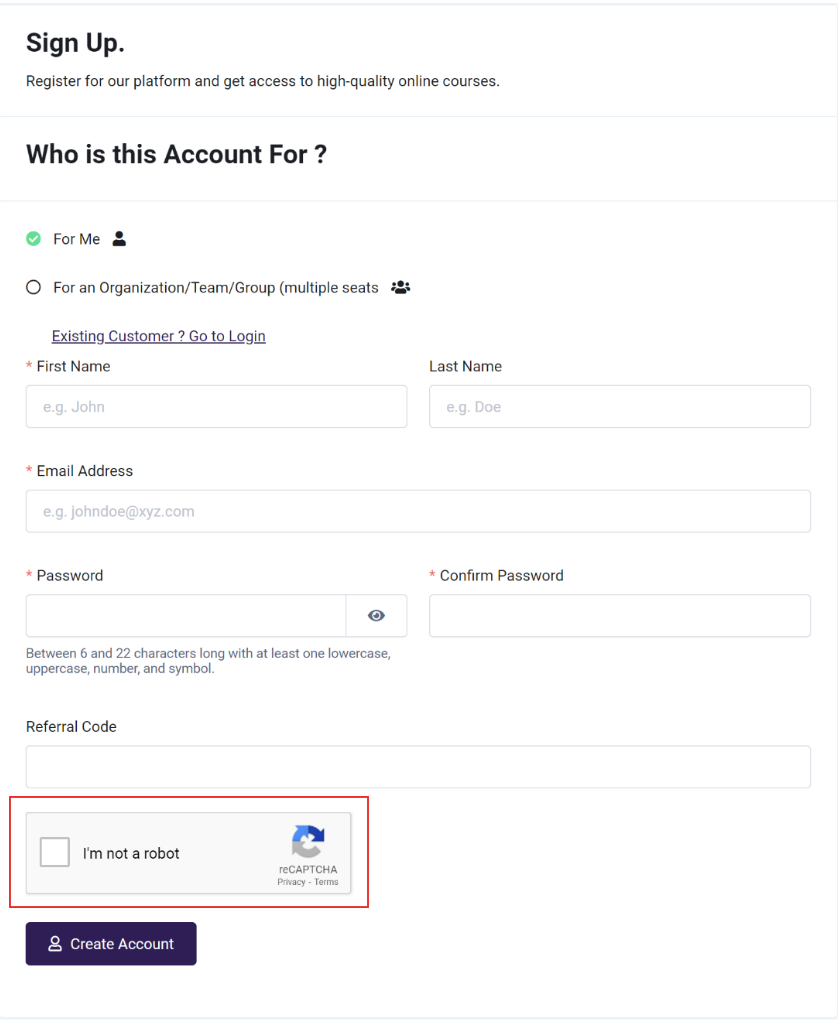
Google reCAPTCHA is integrated into the registration page to ensure that only genuine users can create accounts, adding an additional layer of security to the registration process and preventing automated or malicious account creation.
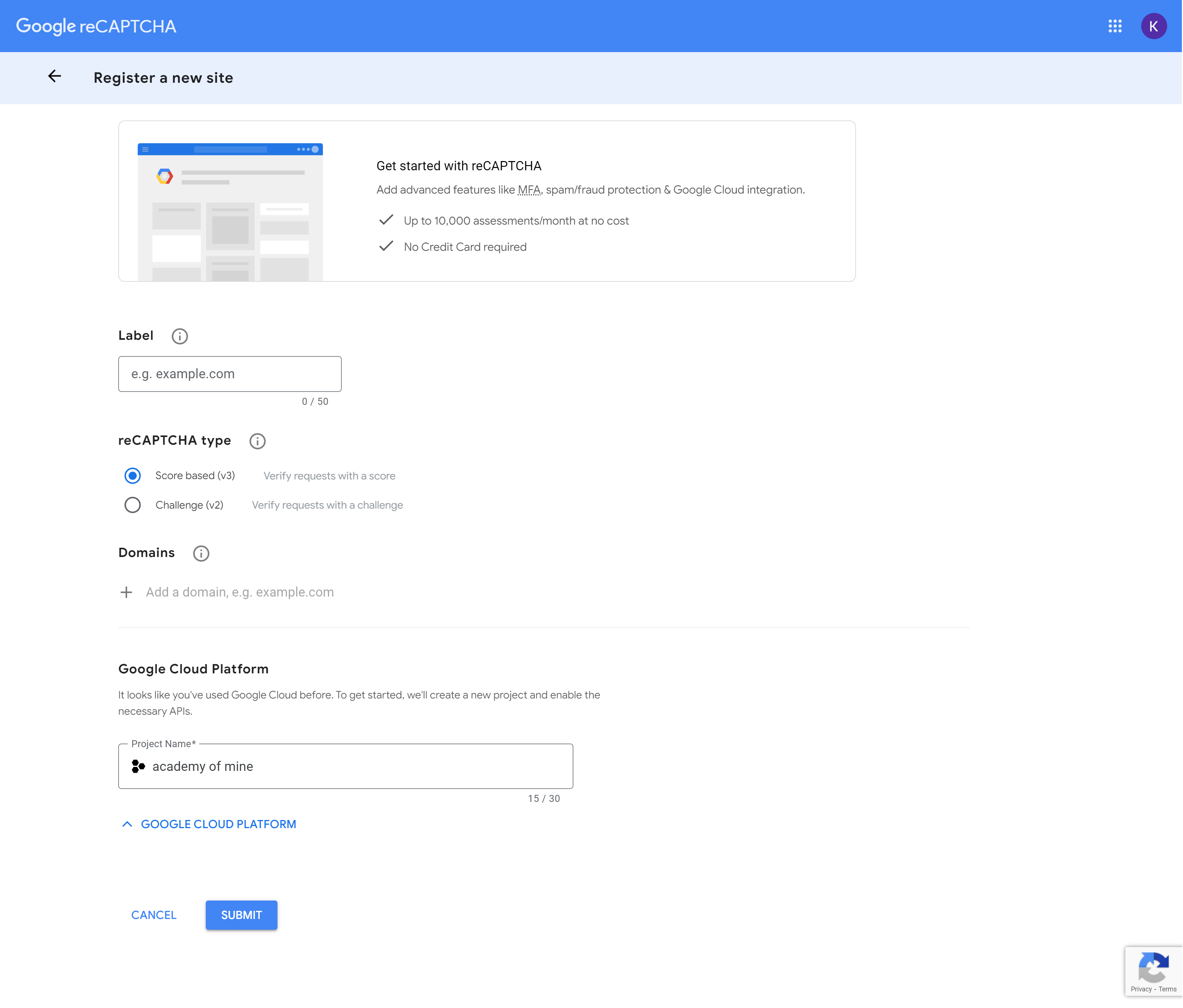
To add Google reCAPTCHA to the registration page, follow these steps:
- Go to the reCAPTCHA Admin Console: https://www.google.com/recaptcha/admin/create

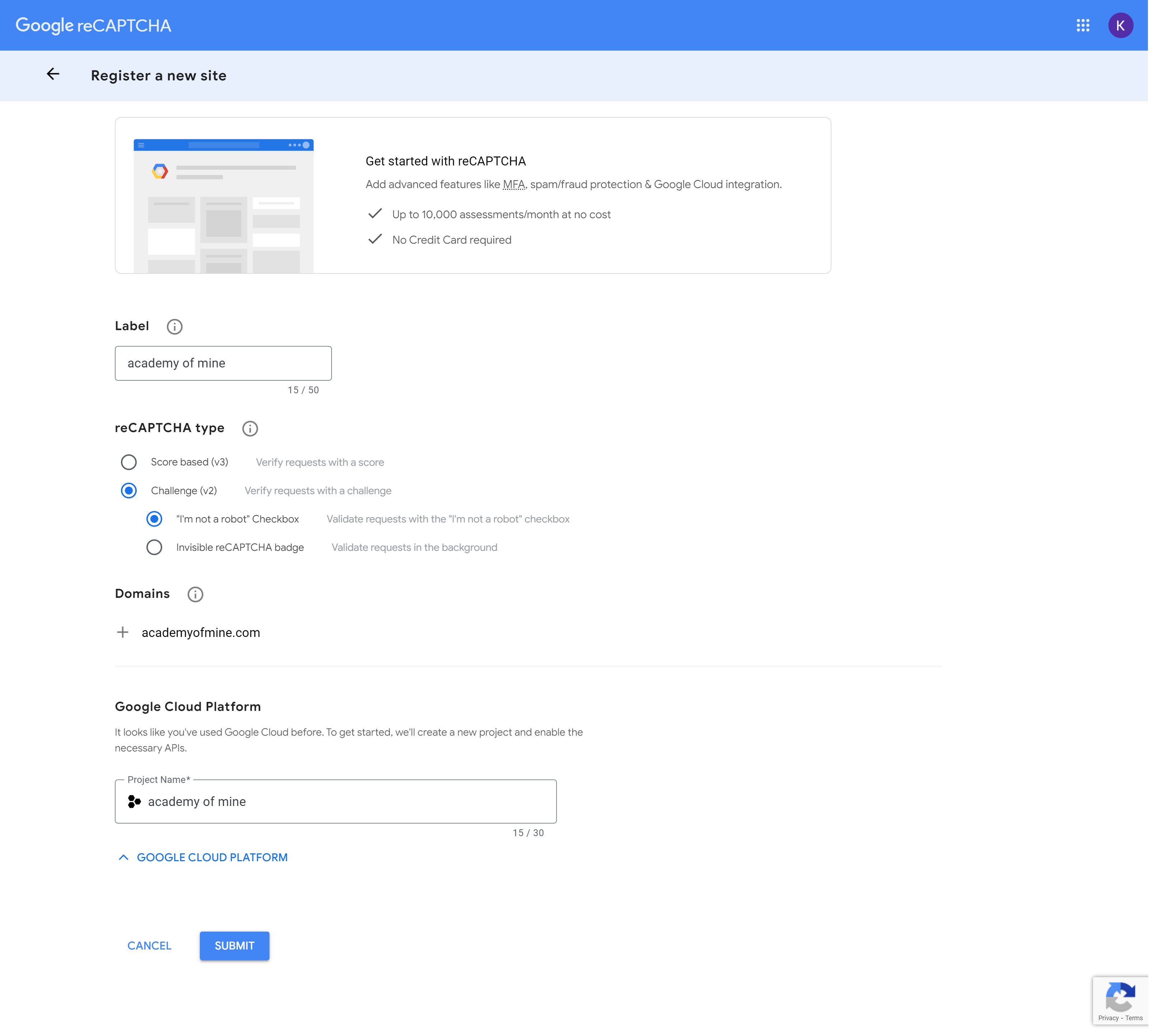
2. Enter the Label: Provide a label to easily identify the site later.
3. Select reCAPTCHA Type: Choose Challenge (v2) and select the "I'm not a robot" checkbox option.
4. Add Domain: Enter the domain name of the website (e.g., example.com).
5. Give a Project Name: Create a unique project name for better organization and tracking.
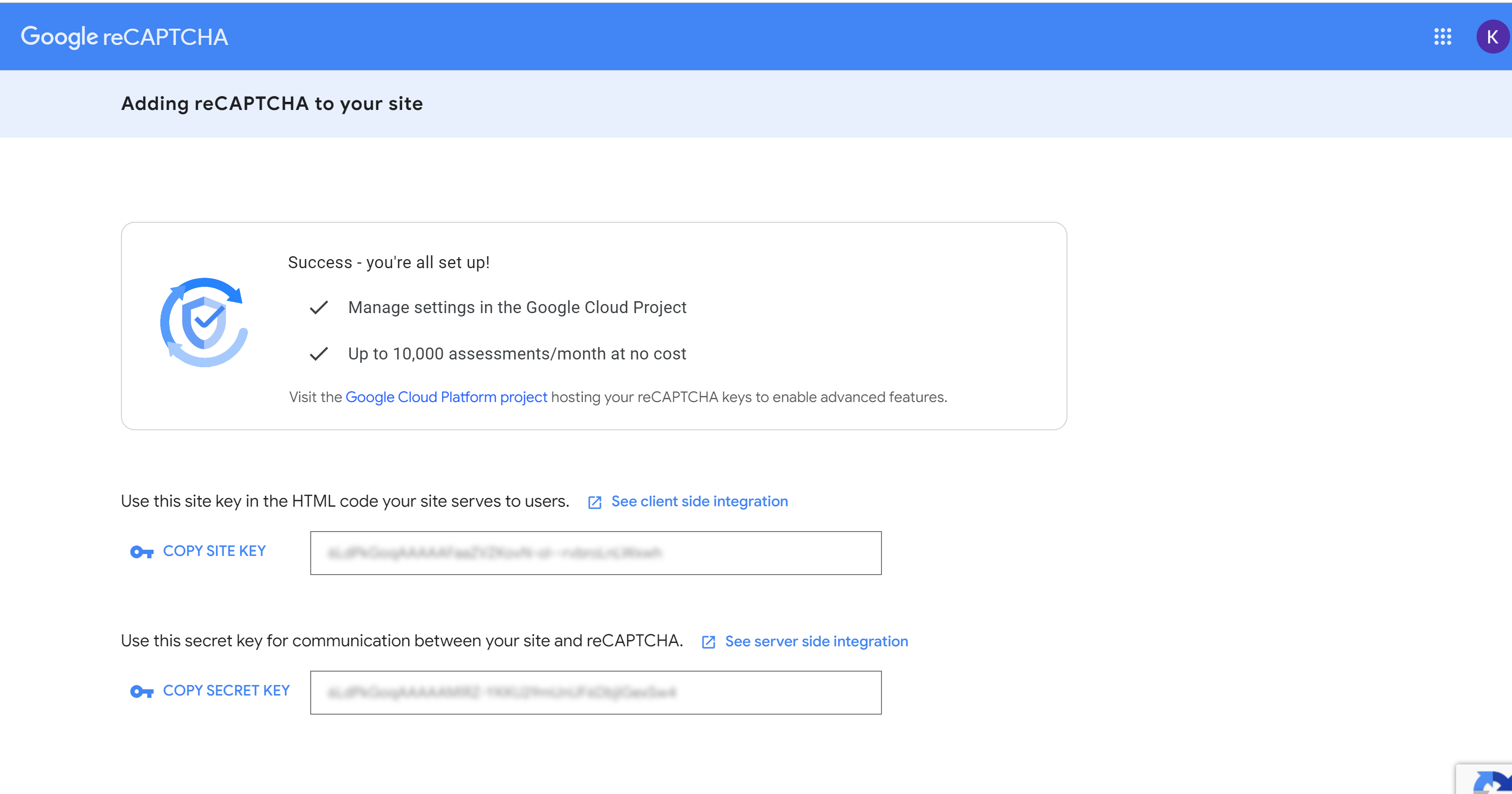
6. Submit: After entering all the required details, click Submit to generate the Site Key and Secret Key needed for integration.
These keys will be used to integrate reCAPTCHA into the website for spam protection.

Copy the Site Key and Secret Key generated during the Google reCAPTCHA setup and store them in a secure location. These keys will be required to integrate reCAPTCHA into the website's settings to activate the security feature. Ensure that they remain confidential and protected for future use.

Once the keys are obtained, follow these steps to enable Google reCAPTCHA:
- Navigate to Settings: Go to the website's admin panel and click on Settings.
- Select General Settings: Under the settings menu, locate and select General.
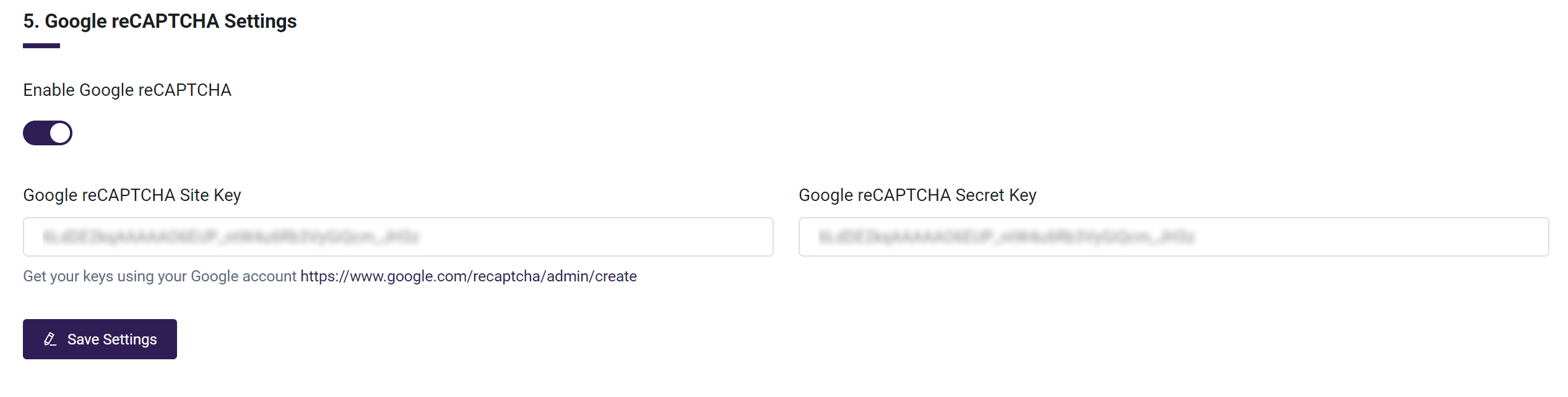
- Google reCAPTCHA Settings: Find the section labeled Google reCAPTCHA Settings.
- Enable reCAPTCHA: Toggle the option to enable Google reCAPTCHA on the registration page.
- Add Keys: Enter the Site Key and Secret Key that is generated from the reCAPTCHA Admin Console.
- Save Settings: Save to apply the changes.

That's it! Google reCAPTCHA is now successfully set up and active on the website, helping to protect it from spam and bots.

Usage and FAQ's
The General Settings section of your platform is a crucial area that allows you to tailor various aspects of the user experience and operational setup to meet the needs of your audience. One of its key functions is enabling the customization of date and time formats. This feature ensures that the platform aligns with regional preferences, such as displaying dates in MM/DD/YYYY for users in the United States or DD/MM/YYYY for users in Europe. This attention to detail is essential for maintaining clarity, especially for features like course schedules, deadlines, and reports.
Another vital aspect of General Settings is the ability to adjust the platform's language. This is particularly useful for organizations that serve users across multiple regions. By setting the language preferences, you can create a more inclusive and accessible environment, ensuring that users feel comfortable navigating and interacting with the platform in their native language.
For those utilizing the platform’s eCommerce capabilities, General Settings lets you designate specific pages like the Cart, Checkout, and Thank You pages. By assigning these pages, you can create a seamless purchasing journey for learners, from selecting courses to completing transactions and receiving confirmation. This helps improve user satisfaction and reduces friction in the buying process.
The General Settings section also includes options to manage essential legal documents, such as the Privacy Policy and Terms and Conditions. These settings ensure that users have easy access to these critical policies, promoting transparency and compliance. Administrators can easily update these documents as needed, keeping the platform aligned with evolving regulations and organizational requirements.
Overall, the General Settings section is the backbone of your platform’s customization. It empowers administrators to create a consistent, user-friendly, and compliant environment that meets the needs of learners, instructors, and other stakeholders alike.
-
How can I change the language displayed on my platform?
You can adjust the Site Language in the General Settings. This language will be reflected throughout the platform, ensuring consistency for both internal users and students.
-
How can I prevent certain emails or domains from registering on my platform?
In the Enter Emails/Domains to be Blocked field, you can specify email addresses or domains to restrict users from registering. This feature helps maintain control over who can access your LMS.
-
How to change the time zone of my platform?.
You can adjust the Time Zone in the General Settings to ensure accurate timestamps for student progress, activities, certificates, and reports.
-
How can I make my platform content accessible only to specific users?
Enable the Private Site option in General Settings to restrict access to your platform, requiring login for viewing content.
-
How can I change Learner Dashboard view?.
You can change it from Site Page Identifications setting under General Setting, you can add any of the default or custom page to be a learner Dashboard.